Ci sono tanti strumenti a disposizione per chi vuole fare web marketing. Conosco utility per gestire i social come Hootsuite e Tweetdeck, ci sono SEO tool che ti permettono di individuare keyword da usare nei contenuti. Poi esistono altre soluzioni che possono fare la differenza, come i vari trucchi Firefox che uso ogni giorno.
Indice dei contenuti
ToggleEsatto, il browser è il primo amico di chi si occupa di SEO, ma anche di chi fa social media marketing e copywriting. Con il programma per navigare pagine web scopriamo nuovi contenuti, verifichiamo le modifiche del sito, ci informiamo e aggiorniamo i canali social dei nostri clienti. Ma non tutti sanno che un browser come Firefox può fare altro. Molto altro. In effetti è considerato il software preferito da chi lavora online.
Usare il browser solo per navigare è uno spreco di risorse. Puoi velocizzare processi, ottimizzare passaggi, creare contenuti migliori grazie all’aiuto di questo programma. Grazie ai diversi trucchi Firefox che puoi trovare in questo post. Allora, sei pronto per muoversi al meglio sul web? Inizia a sfogliare questi tips, allora.
Migliora la ricerca delle parole nelle pagine
Una delle funzioni più usate e importanti di un browser: la ricerca interna. Con Firefox premi i tasti Control + F (o Mela + F per il Mac) e trovi le parole che corrispondono alle tue esigenze. Però hai dei servizi extra che facilitano l’impresa: il primo è quello che consente di mettere in evidenza all’interno della pagina le occorrenze, la seconda permette di fare una differenza tra minuscole e maiuscole.
In questo modo puoi ottimizzare la ricerca nei testi lunghi e complessi. Questa è una funzione apprezzata da chi opera con i testi, io ad esempio uso questi passaggi per migliorare il lavoro che mi consente di evidenziare refusi ed errori ricorrenti. Io ho la mia lista sul block notes, poi con la ricerca evidenziata posso avere una panoramica di tutto ciò che ho cercato. E che devo cambiare. Utile anche per mostrare eventuali ripetizioni che sporcano la lettura e la fluidità del testo, un valore che non devi mettere in secondo piano.
Da leggere: quando SEO e inbound marketing lavorano insieme
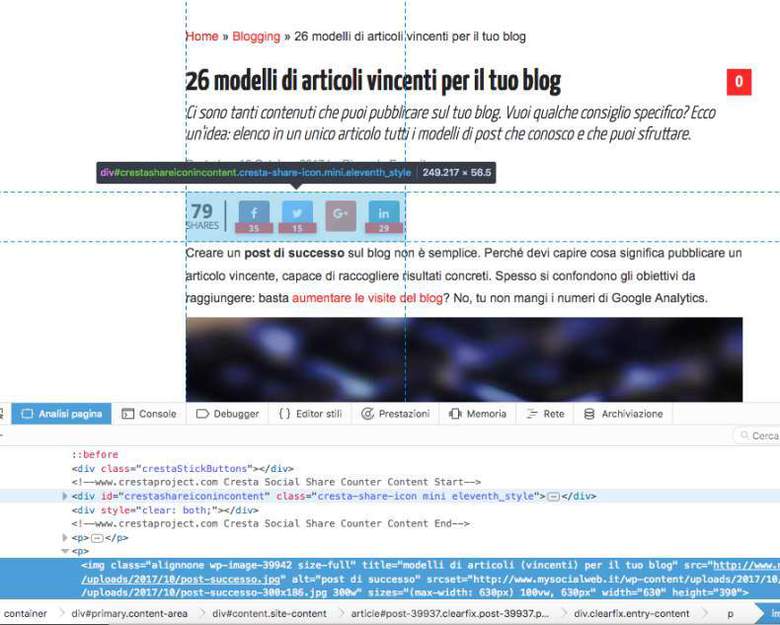
Analizza il codice delle risorse web
Uno dei trucchi Firefox più importanti per chi si occupa di SEO e programmazione: se sei su una pagina HTML e vuoi vedere il codice devi andare sulla sorgente, però in questo modo hai una massa di tag senza senso. Per ottimizzare questo lavoro puoi sfruttare il tool che consente di analizzare ogni stringa di codice.

Con questa console puoi scoprire come si organizzano i vari elementi del sito lato codice, e puoi modificare degli elementi del CSS per scoprire quali sarebbero le evoluzioni del sito prima ancora di effettuarle. Insomma, la soluzione è questa: vai su ciò che ti interessa nella pagina, evidenzia e poi clicca sul tasto destro. Poi vai su Ispeziona e inizia a esplorare il codice evidenziando le singole sezioni con chiarezza.
Vuoi qualcosa in più dal tuo browser? Firefox può darti tutto quello che serve in termini di sviluppo e debug: per approfondire devi dare uno sguardo alla pagina dedicata developer.mozilla.org/en-US/docs/Tools.
Trasforma il tuo browser in un FTP
L’FTP è un tool indispensabile per ogni webmaster che si rispetti. Per questo devi sempre avere un tool a disposizione nella barra degli strumenti. Però se usi Firefox puoi sfruttare un’estensione che ho sempre usato e che mi ha dato sempre grandi risultati. Sto parlando di FireFTP, plug-in semplice ed efficace che puoi inserire sul tuo browser per caricare, spostare e cancellare file dal tuo server con una comodità unica.
Migliora i consigli della search bar
Proprio come succede con Google, Firefox permette di velocizzare la search nel momento in cui hai bisogno trovare qualcosa nella barra degli indirizzi. Questo avviene grazie alla memoria, alla capacità del browser di ricordare quello che hai cercato suggerendo indirizzi già visitati. Vuoi migliorare ancora di più questo lavoro? Ci sono degli operatori che devi sfruttare.
Eccoli: aggiungi ^ per sfogliare la cronologia del browser e * per scavare a fondo nei bookmark. Usa % per fare una scansione nelle tab che attualmente sono aperte sul browser. E # per individuare le risorse che hanno una determinata parola nel tag title. Lo stesso vale per @ solo che cerchi nei permalink. Una precisazione: questi simboli devono essere inseriti dopo la parola chiave (ad esempio studiosamo *).
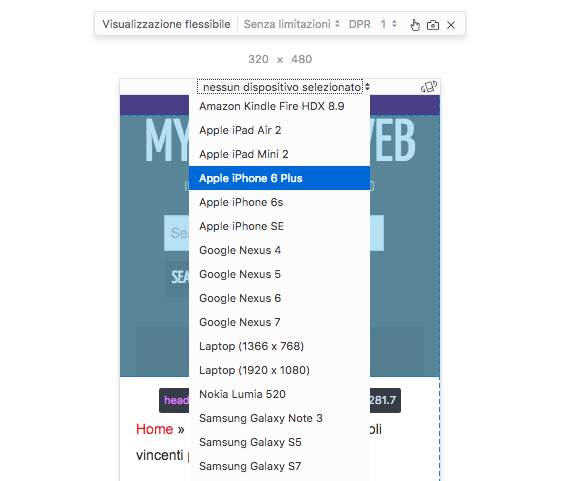
Come si vede il sito da mobile?
Anche questa può essere una domanda interessante: il mio sito web è perfetto nel monitor del computer, ma da mobile? Come si vede questa modifica sul telefonino? Posso controllare dal mio, ma non su quello di chi ha uno schermo più piccolo. Però con gli strumenti webmaster di Firefox puoi farlo. In che modo?

Vai su Strumenti e poi su Sviluppo web. Attiva l’analisi pagina per far apparire il cruscotto in basso. Poi vai su modalità di visualizzazione flessibile sulla destra per ottenere diverse combinazioni di monitor. Soprattutto, aspetto più interessante, puoi scegliere tutti i dispositivi mobile. In modo da avere una panoramica chiara. E ottimizzare i tuoi prodotti web nei dettagli. Oggi è impossibile rinunciare al mobile.
Scoprire il codice di un colore con Firefox
Tra i tanti strumenti a disposizione di Firefox hai quello che permette di catturare il codice di un colore di una pagina web con precisione millimetrica. Come fare? Vai sulla pagina, poi nel menu di navigazione clicca su Strumenti e poi su Sviluppo web. Qui trovi la voce che ti interessa: prelievo colore. In questo modo si apre una lente d’ingrandimento sulla pagina che ispeziona ogni pixel estrapolando il codice colore.
Come fare uno screenshot con il browser
Se usi il Mac sai bene che lo screenshot si fa con una semplice combinazione di tasti: Mela + Shift + 4. In questo modo si apre il taglierino che consente di trasformare ciò che serve in immagine PNG. Però non sempre è così facile e magari vuoi qualcosa in più. Per questo con Firefox hai uno strumento per risolvere il problema.
Se vai in alto a destra del browser trovi un’icona con le forbici. Se clicchi si apre un tool per ritagliare l’immagine. L’aspetto più interessante: puoi conservare i ritagli per 14 giorni, renderli raggiungibili con un link e archiviarli nel tuo spazio online. Se cerchi qualcosa in più, invece, devi installare l’estensione Skitch.
Da leggere: come ottimizzare la meta description
Trucchi Firefox: tu come li usi?
Questi sono i miei consigli per usare i trucchi Firefox, per usare questo browser nel miglior modo possibile. Soprattutto quando lavoro e ho bisogno di efficienza. Tu come sfrutti la versatilità di questo browser? Ma, soprattutto, preferisci la volpe di fuoco o Google Chrome? Lascia la tua opinione nei commenti.










2 risposte
Per chi si vuole spingere oltre queste funzioni (che già di per se offrono un grosso ventaglio di opportunità) suggerisco questo progetto:
https://www.mozilla.org/it/firefox/developer/
Ho notato che non è molto conosciuto persino tra gli addetti al settore. Consiglio di guardare la parte che permette di collegare il browser di un telefono al browser del computer, usando quest’ultimo per ispezionare il codice mobile. Una vera benedizione per chiunque possiede un sito e vuole avere la certezza matematica che il responsive non da nessun problema. Google ne tiene di conto 🙂
Ciao Francesco, grazie per il suggerimento. Questo permette di confermare Firefox come browser perfetto per chi lavora nel web marketing.