Ho dedicato un articolo al visual storytelling, ho indicato i punti essenziali per raccontare una storia con strumenti alternativi alla scrittura. E ho posto l’attenzione sulla strategia. Sulla necessità di un approccio tecnico, non solo emotivo. Le immagini sono troppo importanti per essere gestite con superficialità.
Indice dei contenuti
ToggleQuesto vale anche per i blog? Certo, ho pubblicato diversi articoli sull’argomento: ho spiegato come creare una visual experience e come fondere nel miglior modo possibile la scrittura con le immagini. Su un blog come quello di Studio Samo, già legato all’universo visual storytelling, è impossibile ignorare il tema.
Però ho notato l’assenza di un articolo dedicato agli strumenti, ai tool per migliorare i contenuti visual del blog. Photoshop è sempre il massimo, non lo metto in dubbio, ma la rete offre decine di tool. Ed è proprio l’abbondanza il vero problema: non sai quale scegliere.
Durante i corsi di web marketing mi chiedono questa informazione: “Quali strumenti dobbiamo usare per migliorare le immagini del blog?”. Niente paura, la risposta arriva: ti lascio 11 risorse che devi salvare nei preferiti del tuo browser. e usare subito, ora, immediatamente.
The Stocks
Ormai il problema delle immagini per il blog è superato. Prima le dovevi comprare negli stock image, e spesso il materiale era improponibile: le foto erano false, artificiali.
D’altro canto le Creative Commons erano improponibili. Poi sono arrivati siti come Pexel, Unsplash, Pixabay e PicJumbo. Caratteristica essenziale? Tante immagini gratis e di qualità per ottenere link in ingresso, farsi conoscere e (in qualche caso) rivendere servizi Premium.
Ma è difficile trovare il visual giusto in questa giungla di siti. Ecco perché il tuo obiettivo è il motore di ricerca interno: thestocks.im, ad esempio, mette insieme diverse piattaforme di foto gratuite per blog e social.
Il vantaggio: non devi passare da un sito all’altro per cercare la tua immagine. Non hai trovato il contenuto adatto? Prova su visualhunt.com, un altro motore di ricerca per foto Creative Commons.
Kraken.io
Punto fondamentale per migliorare il rapporto tra blog e immagini: un visual leggero e facile da caricare. Le foto devono essere di buona qualità ma, al tempo stesso, non troppo pesanti. Questo significa che devi salvare il file in modo da permettere alla pagina di caricarsi nel minor tempo possibile. Ti consiglio kraken.io, pochi secondi e l’immagine è pronta per l’upload.
Mindmup
La tua attività di blogging dipende dalle mappe mentali. Le puoi usare per mille motivi: gestire il calendario editoriale, trovare nuovi argomenti, organizzare contenuti lunghi. E per mostrare ai lettori le tue riflessioni. Devi creare una mappa mentale per l’articolo? Usa mindmup.com, gratis e integrato con Google Drive.
Skitch
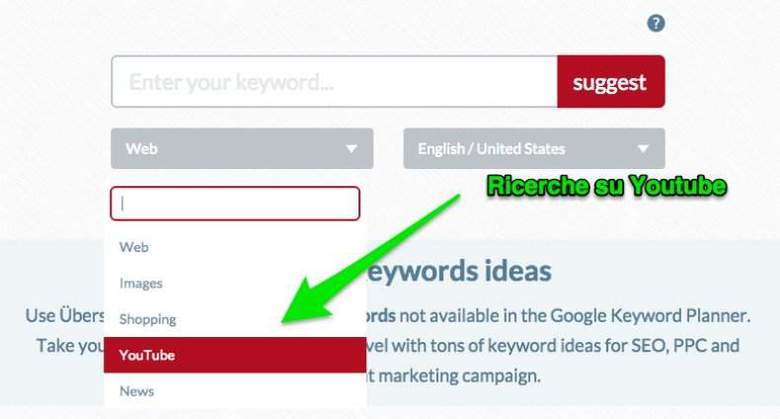
Il tool che preferisco per lavorare sugli screenshot dello schermo, soprattutto quando mi occupo di tutorial. Skitch ti consente di inserire sulla foto del monitor una serie di elementi grafici per spiegare cosa succede: testi, forme geometriche, frecce, puntatori, zone evidenziate con diversi colori. Un esempio concreto:

L’aspetto positivo di Skitch è che si abbina a Evernote (in realtà è uno strumento di quest’ultimo) e archivia le foto dello schermo nei vari taccuini che hai creato. Quindi hai la possibilità di mantenere ogni appunto in ordine.
Canva
Uno strumento che ha rivoluzionato la vita di chi lavora con il blog: Canva migliora il visual in mille modi diversi. Ad esempio puoi creare un’immagine con una didascalia, una frase o una headline per intercettare l’attenzione del lettore. Un lettore che, come ben sai, trova il tuo visual nell’anteprima dei social, ed è qui si decide la sorte del contenuto.
Devi presentare l’articolo nel miglior modo possibile e creare un’immagine capace di attirare l’attenzione.
Usa una forma personalizzata, adatta al blog, scegli un’immagine dall’archivio interno a dal desktop e lavora con i font. Senza dimenticare i filtri e gli elementi visual. L’alternativa a Canva? Pablo di Buffer, semplice ed essenziale. Ha meno funzioni di Canva ed è dedicato ai visual quote.
Vuoi approfondire? C’è il corso di web design per Canva
Google Trends
Google Trends non è solo una piattaforma decisiva per scoprire informazioni sulle ricerche effettuate. Con questo tool puoi creare dei contenuti visual spettacolari per il tuo blog. Perché tutta questa enfasi?
Genera un grafico ed embeddalo. Come puoi ben vedere è interattivo: tutti i risultati di Google Trends seguono questa linea. Oltre a estrapolare dati per scrivere contenuti di qualità, quindi pensati per i lettori, questa utility regala ottime soluzioni per presentare le ricerche online: ricorda che esiste il data storytelling.
Gifmaker
Non esistono solo foto e video, ci sono anche le GIF. Vale a dire le sequenze di immagini che riprendono un contenuto: possono essere sfruttate per mostrare informazioni pratiche (dati, operazioni manuali, confronti) o per divertire il lettore. Come si crea una GIF? Con un tool specifico: gifmaker.me. Carica le immagini, decidi l’ordine e la velocità di esecuzione, clicca su “Invio”. Vuoi generare una GIF partendo da un file YouTube? Nessun problema, c’è Makeagif.
Easel.ly
Ok, l’idea è questa: se vuoi una grande infografica – e magari ragionare in termini di link earning – devi lavorare con un bravo designer. Devi creare un’opera d’arte personalizzata e capace di sintetizzare i numeri che interessano al tuo pubblico. Però ci sono delle strade intermedie da seguire: Canva è utile per le infografiche ma io consiglio Easel.ly.
https://www.youtube.com/watch?v=ZEy5IDKgdFY
Con questo tool puoi scegliere dei template e sintetizzare su un’immagine verticale le informazioni necessarie. Nonostante la qualità di Easel.ly, ci sono diversi strumenti alternativi che puoi provare e valutare. Qualche esempio: Piktochart e Infogr.am.
Da leggere: come si evolve il blogging in Italia?
Meme Generator
Il tuo blog non deve ospitare solo immagini serie ed evocative: puoi giocare con l’ironia e proporre dei meme. Ovvero dei contenuti capaci di veicolare dei significati condivisi da una community. Per creare un meme personalizzato con una base nota (ad esempio Batman che schiaffeggia Robin) puoi sfruttare Meme Generator: in un attimo scarichi l’immagine che ti serve.
Cockos
 Quando crei un tutorial hai bisogno di mille strumenti, anche di tool per registrare lo schermo. Devi mostrare alle persone che arrivano sul tuo contenuto un’attività, una sequenza di click per raggiungere un risultato. Puoi risolvere questo problema in diversi modi, e una delle migliori alternative si chiama cockos.com. Parlo di uno strumento semplice ed essenziale per registrare lo schermo e mostrare ai tuoi lettori le informazioni giuste.
Quando crei un tutorial hai bisogno di mille strumenti, anche di tool per registrare lo schermo. Devi mostrare alle persone che arrivano sul tuo contenuto un’attività, una sequenza di click per raggiungere un risultato. Puoi risolvere questo problema in diversi modi, e una delle migliori alternative si chiama cockos.com. Parlo di uno strumento semplice ed essenziale per registrare lo schermo e mostrare ai tuoi lettori le informazioni giuste.
Shortcode
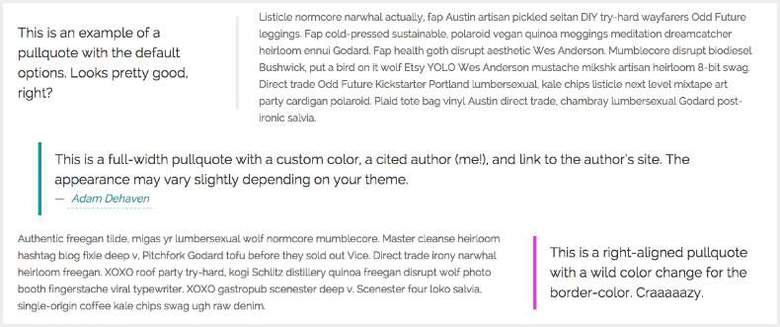
Il visual di un post non riguarda solo le immagini e i video ma anche l’armonia del testo. E la capacità di comunicare informazioni attraverso un buon uso delle parole. Per questo io sfrutto Perfect Pullquotes per inserire delle citazioni indentate nel testo. Vuoi comunicare un concetto? Usa lo shortcode di questo plugin e metti in evidenza un pensiero chiave.

C’è un altro plugin WordPress che sfrutta gli shortcode per migliorare la leggibilità del testo attraverso il visual: WP Canvas – Shortcodes, una soluzione spettacolare per inserire nei tuoi post box colorati (blu, verde, rosso, giallo, solo cornice…), bottoni per call to action, testo evidenziato e altri elementi.
E tu come migliori il visual?
C’è tanto lavoro da fare per migliorare il visual del tuo blog. Non si tratta solo di scegliere un’immagine e di inserirla nell’articolo ma di proporre al lettore la migliore soluzione possibile per comunicare la tua conoscenza. Tutto si basa sul passaggio di informazione. L’immagine è inutile se non è funzionale, se non trasmette idee, dati, emozioni.
Questa è la mia esperienza, e queste sono le risorse che uso tutti i giorni. Tu vuoi aggiungere qualche link? Usi un tool che non ho inserito in questa lista? A parte Photoshop, ovviamente 🙂









