Chi inizia a scrivere articoli per un blog personale o aziendale deve affrontare non pochi problemi. Traffico minimo, zero commenti e scarse condivisioni sono in agguato e minano i buoni propositi. Ma muovere i primi passi in questo mondo significa anche risolvere dubbi insormontabili. Ad esempio, qual è la differenza tra tag title, H1 e H2 ma anche H3 e H4?
Indice dei contenuti
ToggleQuesti elementi si alternano nella pagina web, appaiono come delle meteore nell’editor di WordPress. Una piattaforma che, nella sua semplicità, ha bisogno di competenze precise per dare il massimo. E creare dei contenuti per la tua strategia di inbound marketing.
In questi casi il concetto di SEO copywriting conquista l’attenzione del blogger. Non si tratta di ripetere la keyword all’interno del testo, ma di inserire i contenuti giusti nei punti importanti. Punti come il tag title e i vari titoli che vanno dall’H1 all’H6. Approfondiamo l’argomento?
Attenzione al SEO (micro) copywriting
Prima di iniziare è giusto spendere due parole per approfondire un passaggio: il micro copywriting, ovvero quelle soluzioni che lavorano su piccole stringhe di testo. Che però fanno la differenza in termini di visite ed esperienza dell’utente. Per Nielsen, padre dell’usabilità online, questi elementi devono essere trattati come autentiche perle di chiarezza.
Well-written, short text fragments presented out of supporting context can provide valuable information and nudge web users toward a desired action.
www.nngroup.com/microcontent
L’utente deve leggere e capire subito, non deve avere indugi o dubbi, bastano poche parole per fare la differenza. In una condizione come quella di una pagina web – in cui le persone non leggono ma scannerizzano le stringhe di testo come tag title, H1 e H2 (ma anche tassonomie, url ed etichette del menu) – devi essere un esempio di semplicità. Con un occhio di riguardo alla SEO e al persuasive copy.
Quindi, l’idea è questa: scrivi articoli interessati, ricchi, densi di informazioni. Ma presta attenzione ai dettagli che sto per elencare. Perché ti aiuteranno a posizionarti meglio su Google e a creare una struttura della pagina web più chiara, semplice e usabile. In una parola: migliore.
Da leggere: come ottimizzare la meta description
Tag title, il cuore dell’ottimizzazione SEO
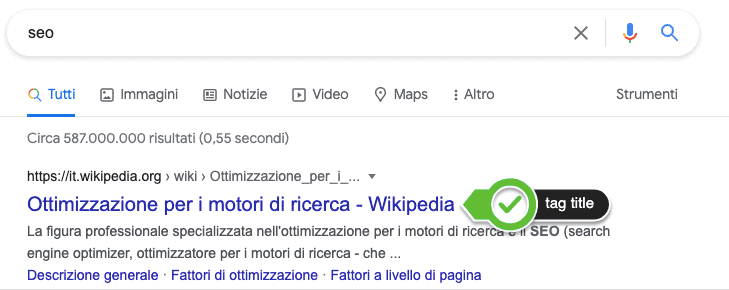
Il primo punto da prendere in considerazione è il tag title, ovvero uno degli elementi più importanti per l’ottimizzazione on page degli articoli. Il suo ruolo è chiaro: comunicare a Google il topic di una pagina.
Vuoi posizionarti per una query? Qui devi inserire le keyword più importanti, senza dimenticare l’aspetto umano. Vale a dire la leggibilità e la capacità informativa del micro-contenuto. Non servono inutili liste di keyword: è necessario avere un testo chiaro, breve e indicativo.
D’altro canto Google ha più volte ricordato (anche con le parole di John Mueller) che l’uso delle keyword in questa stringa è sempre meno indispensabile per avere un buon posizionamento nella serp: l’importante è essere coerenti, informativi e utili quando si scrive questo contenuto.
Il tag title viene aggiunto nelle serp e, insieme alla meta description, diventa un passaggio essenziale per aumentare i click al sito. Lo spazio dedicato a questa stringa nella serp è importante e nel codice HTML viene compreso nel <title> </title>. Ma non appare nella pagina.
Il ruolo dell’H1 nella pagina web
Il tag title è decisivo per l’ottimizzazione SEO ma non viene mostrato nell’articolo. Quello che vedi quando arrivi nella home page di un blog è l’H1, il titolo che WordPress propone all’occhio umano. Quali sono le caratteristiche di questo elemento? Meglio dedicare un paragrafo al tema.
L’H1 è il titolo dell’articolo, l’headline che cattura lo sguardo quando sfogli la home page e che attira la tua attenzione. Questo elemento fa parte dei tag header: servono a definire il testo che pubblichi nei post in paragrafi con titoli e sottotitoli. Come suggerisce Jacopo Matteuzzi in un post:
Questi tag sono anch’essi utili per far capire l’argomento del documento sia agli utenti che ai motori. È perciò opportuno utilizzare H1 per il titolo principale della pagina, includendo in esso la parola chiave in corrispondenza con il tag title.
Mentre il tag title è dedicato ai motori di ricerca – compare solo nella serp e nella linguetta del browser – l’H1 ha un ruolo specifico: colpire l’attenzione. Senza dimenticare che resta un’indicazione utile per Google.
Anche se John Mueller è abbastanza netto. In sintesi, non pensare alla SEO quando scegli gli H1, rivolgiti all’occhio umano. Può essere più lungo, può concedere soluzioni diverse rispetto alle circa 60 battute del titolo SEO. E magari qualche attenzione in più all’aspetto persuasive.
Da leggere: scegli le parole giuste per la tua headline
Come e perché differenziare H1 e tag title
WordPress genera automaticamente il tag title nel momento in cui inserisci il titolo (ovvero l’H1). Questa soluzione può essere sconveniente.
Ad esempio quando vuoi dare maggior importanza a una keyword nel tag title mettendola all’inizio della stringa (Google fa questa differenza), o quando l’headline è troppo lunga e rischia di essere tagliata fuori dallo snippet. In questi casi puoi creare un’alternativa tra tag title e H1. In che modo ottenere questo risultato? Quale strada seguire?

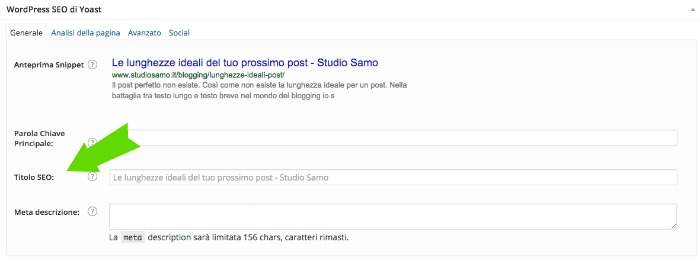
Devi installare un plugin come WordPress SEO by Yoast. Questa estensione permette di intervenire su tag title e meta description con un cruscotto semplice e intuitivo: basta un click per modificare questi elementi e creare un tag title diverso dall’H1, il titolo visibile nella home.
Un altro punto interessante: WordPress SEO by Yoast può modificare il titolo che usi nell’anteprima dei link su Facebook e Twitter. Di base questa stringa è occupata dal tag title ma con questo plugin, cliccando sull’icona delle condivisioni, puoi scegliere un testo differente per i social.
H2, H3 e altri header della struttura
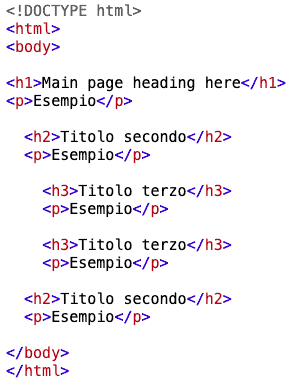
L’H1 è solo il primo degli header, per organizzare i documenti hai a disposizione 6 alternative che vanno dal primo al sesto titolo.
L’H1 è quello che introduce e apre l’articolo: in linea di massima ne trovi uno per pagina e rappresenta l’elemento più importante. Un po’ come il titolo di un libro della struttura.
Poi arrivano gli H2, che rimanendo nella metafora cartacea, sono i capitoli. Aiutano il lettore a comprendere quali sono gli argomenti affrontati in un articolo e introducono determinate sezioni.
Nel tag H2 è buona norma inserire testo parlante, capace di descrivere i passaggi affrontati in questa sezione. Alcune regole fondamentali:
- Rispettare sempre l’ordine gerarchico.
- All’interno di un H2 puoi aprire un H3.
- Puoi continuare così fino all’H6.
In realtà è difficile arrivare a un uso completo di tutti gli header, però è importante mantenere sempre un criterio: i titoli più piccoli sono gerarchicamente inferiori ai precedenti, un confronto che riguarda anche l’aspetto grafico. Il font dell’H1 è più grande, quello dell’H2 più piccolo.
Come scegliere i vari H2 e H3 dei paragrafi?
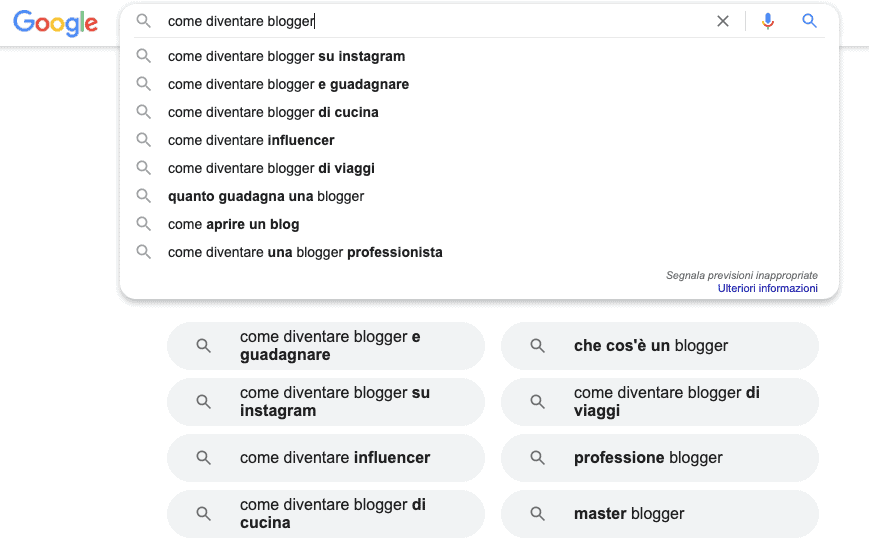
In questo caso metto in campo un lavoro di analisi per capire cosa ruota intorno al tema che voglio affrontare. Se, ad esempio, voglio scrivere un articolo sull’argomento “Come diventare blogger” studio le ricerche che le persone fanno sul tema con Ubersuggest, Semrush, Seozoom e Google.
Senza dimenticare Answer The Public che dà sempre ottimi consigli per l’aspetto long tail keyword. Così scopro cosa vogliono i lettori, ho la possibilità di forgiare il mio lavoro in modo da accontentare il pubblico.

Approfondendo i volumi di ricerca e la correlazione degli argomenti (in questo caso l’uso dei SEO tool professionali è indispensabile) posso capire quali sono gli argomenti da inserire nei vari paragrafi e sottoparagrafi.
Ovvero nei tag H2, H3 o H4. In ogni caso l’attenzione è sempre per il lettore: devi scrivere per il pubblico, non per i motori di ricerca. Questo è un punto essenziale per confezionare grandi contenuti online.
Da leggere: come ottimizzare un tag title per la SEO
Tu come ottimizzi tag title, H1 e H2?
Questo è il mio modo di procedere, questa è la strada che affronto ogni giorno per ottimizzare gli articoli e scrivere post in grado di organizzare con buon senso i contenuti. Ora lascio a te la parola: qual è la strada da seguire per migliorare questi elementi? Basta il buon senso per te?












12 risposte
In tutte le pagine e articoli del mio blog h1 è presente una sola volta. Qual’è la migliore procedura? Mettere solo un h1 per pagina/articolo con i vari h2-h3 o mettere più titoli h1. Ci sono varie filosofie di pensiero. Voi cosa suggerite?
Il mio suggerimento: usa l’H1 nel modo più naturale possibile. Sì, c’è la possibilità di metterne più di uno. Nel senso che non è un errore. Però deve essere giustificato, deve servire a qualcosa. Quindi è più semplice, per me, averne uno per pagina.
Salve, ho un problema. Posso chiedere aiuto qui?
Ho capito quanto sia importante il tag title, e quanto sia importante differenziarlo dall’ h1.
Nel tag Title metto solitamente una roba così: Keyword | argomento | keyword | Nome Brand, per esempio. Chiaramente non è un titolo accattivante, ma essendo un tag title nessuno lo dovrebbe vedere. Eppure quando condivido su Facebook e Twtter il titolo dell’artitcolo che vedono gli utenti è il tag title, e non l’h1 che è più indicato per loro.
Uso WordPress SEO by Yoast, che per le condivisioni su quei due social ti riserva uno spazio apposta per mettere il titolo che vuoi che gli utenti vedano. Facile, no? Eppure, nonostante riempia questi spazi, appena condivido sui social continua ad apparire il tag title e non i titoli che ho predisposto per loro.
Capita solo a me? Qualcuno puo’, gentilmente, aiutare a capire cosa succede e cosa dovrei fare?
Grazie mille!
Ciao Andrea,
L’idea che il tag title possa essere brutto perché tanto non lo vede nessuno è sbagliata. Perché il tag title viene mostrato nella serp, il luogo in cui le persone prendono le decisioni. Come ha sempre detto Flavio Mazzanti, Google non compra prodotti: le persone comprano. Perché le persone prendono decisioni. Allora tu puoi ottimizzare il tag title per i motori ma renderlo assurdo per gli umani? Io ti dico questo: lavora con le keyword, ma rendilo accattivante anche per il pubblico.
Ciao Riccardo, anche questo articolo mi è stato molto utile. Non è il primo che leggo dei tuoi.
Dopo aver pensato assiduamente al valore per il lettore, leggibilità e usabilità, si può iniziare a pensare anche a queste tecniche.
Grazie
paolo
Ciao Paolo, certo: prima l’utente. Poi le tecniche SEO e le soluzioni per posizionare meglio il sito. Che poi spesso combaciano, eh.
Ciao Riccardo,
aiutami perché proprio non ne vengo fuori: ho seguito un corso SEO e lì si diceva di tenere il tag title e l’H1 identici. Qui si dice di differenziare.
Dove sta la “verità”? Premesso che la parola chiave è presente in entrambi e fin qui non ci piove.
Ciao Francesca.
Ti parlo di considerazioni mie personali, perché come fai notare tu con le virgolette la verità è qualcosa di complesso e vago quando si parla di SEO. Allora, come puoi ben vedere in questa discussione di Moz, uno dei luoghi più accreditati in cui si parla di web marketing, c’è gente che tranquillizza: avere tag title e H1 uguali non dovrebbe portare problemi https://moz.com/community/q/can-h1-and-meta-title-be-exactly-the-same-why-not
Quindi si riflette intorno a una domanda opposta: avere tag title e H1 uguali potrebbe danneggiare il posizionamento? No, certo. Però giusto per far capire che in realtà avere un tag title differente, non diverso, dall’H1 potrebbe essere anche una risorsa. Ma come suggerisce Rand in questa discussione: My general view though is that there’s far better uses of most SEOs time than worrying about H1s 🙂
https://moz.com/community/q/why-should-your-title-and-h1-tag-be-different
Ciao Riccardo,
Non riesco a capire una cosa.
Il tag title è quello che compare nello snippet, e fin qui tutto chiaro, nel caso di questo articolo è “Tag title, H1 e H2: come usare questi elementi nei tuoi articoli migliori” che in questo caso è identico all’H1, giusto?
Ma quindi cos’è quello che leggo nella barra di navigazione “https://www.studiosamo.it/tag-title-h1-h2-come-usare-blog/. Non dovrebbe invece apparire il tag title?
Ciao, quello che tu citi – https://www.studiosamo.it/tag-title-h1-h2-come-usare-blog/ – è il permalink. Ovvero l’indirizzo dell’articolo.
Caro Riccardo, inizio col complimentarmi e ringraziarti per il tuo lavoro. E’ da ieri che tento di approfondire questo argomento ed ho letto e riletto più volte questo tuo articolo anche perchè molto ben indicizzato e quindi goggle continua a presentarmelo.
Sul mio blog wordpress (template appointment) ho rilevato dei potenziali problemi circa il tema in oggetto. nella home page h1 appare 3 volte (anche su un banner “contattaci”) mentre nelle altre pagine mi trovo un h1 nella barra di navigazione (per intenderci, la barra con diciture del tipo “archivio articoli > marzo > post tal dei tali”) seguito poi da un h2 automatico per il titolo articolo sotto l’immagine (quindi avrò o la ripetizione del titolo sia in h1 che h2 oppure addirittura in h1 in certi casi ci finiscono diciture generiche come archivio marzo) ed una serie di altri h3 automatici nel footer e nei widget laterali. affinchè il sottotitolo sia gradevole alla vista sono costretto ad usare, stavolta manualmente, un h4.
Non sono un esperto e volevo tenermi alla larga dalla programmazione html così ho cercato altri template ma niente da fare: mi piace il mio. a questo punto mi trovo di fronte ad un bivio: mi lancio nella creazione di un tema child oppure una configurazione del genere può essere considerata accettabile?
Ciao Mario,
Gli header sono come i titoli di un libro. Devono servire a far capire l’importanza delle risorse non a dare stili grafici. Ti faccio una domanda: quanti titoli principali ci sono in un libro? Uno. I paragrafi dove si trovano? All’interno dei capitoli. Lo stesso vale per le pagine web. Io credo che con un bravo web designer si possa modificare il tutto senza cambiare tema.