A volte i clienti mi sottolineano un punto interessante: ok, il blog si posiziona bene e arrivano i lettori. Le tecniche per aumentare le visite del blog funzionano. Adesso però dobbiamo fare il passo successivo. Ovvero dobbiamo portare la gente verso il sito web, e in particolar modo sulle landing page. Vale a dire le risorse che consentono di convertire i lettori in clienti. Perché è questo lo spirito dell’inbound marketing, vero?
Indice dei contenuti
ToggleTi fai trovare con contenuti informativi e porti l’interesse sulle pagine commerciali. Ma questo è il punto sostanziale: come avviene questo passaggio? I link interni funzionano ma non troppo, hanno un valore in termini SEO ma spesso sono poco incisivi. Il lettore distratto può ignorare questi elementi sporadici.
Per questo hai bisogno di banner efficaci, in grado di attirare l’attenzione del pubblico. Senza però invadere il testo che hai pubblicato con contenuti fuori target. Le regole sono semplici: lascia sempre la possibilità di leggere senza distrazioni e rimani focalizzato, in tema. Non fare spam, non infastidire le persone, pensa a una strategia efficace di banner. In che modo? Con quali risultati? Ecco una base di partenza.
Aggiungi un banner nella sidebar
Prima soluzione, semplice ed efficace: aggiungi un banner nella sidebar. Uno ed unico per ogni pagina del blog. Non ci sono differenze e non ci sono personalizzazioni: la soluzione migliore è quella che trovi in questo blog. Vale a dire, il banner si trova nella parte alta della sidebar ed è subito visibile dai lettori. Ricorda che l’above the fold è sempre la zona più visualizzata, le persone concentrano la massima attenzione in quest’area. Quindi ti conviene sfruttare la grafica in modo da essere visibile. E per portare traffico dove serve.
A proposito, come devono essere i banner? Leggeri per evitare di appesantire il caricamento delle pagine, allineati con lo stile grafico del blog, con colori aziendali e possibilmente con il logo o il logotipo che richiami l’identità del brand. Deve esserci anche un copy con una call to action su un bottone (elemento grafico sempre riconosciuto) e un’immagine capace di contestualizzare il bene o il servizio. Insomma, niente banner invadenti ma informativi e contestualizzati. Capaci di mettere in evidenza il benefit.
Ma quale banner scegliere? Quello che ti porta maggiori introiti, il servizio che vuoi spingere con maggior forza. La sidebar è una vetrina, devi esporre ciò che vuoi vendere. Se hai un unico servizio valido in ogni occasione puoi inserire un singolo banner. Altrimenti, in base alle esigenze puoi cambiarlo.
Da leggere: qual è il momento ideale per pubblicare sul blog
Personalizza il banner in base al contenuto
Ok, hai il banner sul blog. Hai scelto il miglior link da promuovere ma c’è un punto che vuoi ottimizzare: la personalizzazione. Mi spiego meglio. Puoi avere un’unica pagina da promuovere (ad esempio un modulo di prenotazione) e articoli che hanno bisogno di messaggi differenti. Oppure hai servizi diversi che puoi spingere in base agli articoli. Ad esempio hai un blog dedicato alla SEO e due corsi, uno avanzato e uno base:
- Articolo sul tag title » Banner con corso SEO base.
- Recuperare una penalizzazione » Banner con corso SEO avanzato.
Però c’è un problema: il widget di base WordPress consente di inserire il banner come una semplice immagine. E rimane uguale su ogni contenuto. Alcuni template permettono di usare layout senza sidebar, soluzione ideale per le landing page. Come personalizzare il banner in base al contenuto? Come aggiungere una grafica differente per contestualizzare il link? Semplice, io uso Widget Logic. Ovvero un plugin WordPress.
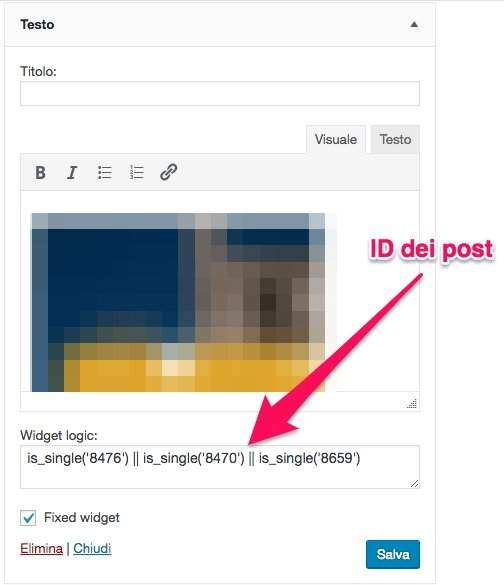
Come funziona Widget Logic? Molto semplice: hai la possibilità di creare una sidebar personalizzata per ogni contenuto. Alla base del box per inserire il banner hai un campo che si chiama appunto Widget Logic, e qui devi aggiungere un conditional tag con l’ID del post in questione. Ecco un esempio concreto.

Ogni banner ha il suo widget e un tag che lo allinea con un articolo. In questo modo puoi avere un messaggio diverso per ogni contenuto, e lo puoi fare con una stringa di testo semplice: il conditional tag per richiamare un singolo post is_single(”) e l’id dell’articolo che ti interessa (lo recuperi nell’URL del post quando è in modalità editing). Come vedi, però, c’è un altro elemento per completare il lavoro: il fixed widget.
Segui lo scrolling con i banner
Hai creato i banner e hai individuato un metodo per personalizzarli in base al contenuto. Ora però vuoi un metodo per aumentare l’attenzione nei confronti di questi varchi verso le landing page: come fare? Io consiglio Q2W3 Fixed Widget, un plugin per mantenere i banner legati al tuo scrolling. Detto in altre parole, i link seguono la lettura. Così puoi avere l’attenzione delle persone che vuoi raggiungere su ciò che ti interessa.
Unico problema di questo widget: se fissi un widget all’inizio della barra laterale coprirà gli altri elementi con lo scrolling. Per questo conviene mettere alla fine della barra laterale ciò che vuoi mantenere in evidenza. La mia soluzione? Semplificare all’inverosimile la barra laterale, togliere tutto quello che non serve: tutti i link di navigazione sono nell’header e nella sidebar ci sono solo i banner. Che seguono sempre lo scrolling.
La sintesi del percorso è chiara
Creo dei banner utili, li aggiungo come widget di WordPress e aggiungo widget logic per attribuire a ogni contenuto un banner differente. E poi li rendo magnetici (ovvero capaci di seguire il lettore). In questo modo crei nuove occasioni per far entrare le persone sulle tue pagine, quelle che fanno la differenza.
Senza dimenticare la possibilità di attivare plugin per far apparire dei pop-up. Tra i tanti modelli suggerisco CM Pop-Up banners for WordPress, una soluzione semplice e immediata per portare traffico dove preferisci. Attenzione però, in questo caso rischi di diventare invadente. E questo non è il massimo.
La tua strategia per inserire banner
Questa è la strada da seguire: usa i link interni, sfrutta i bottoni all’interno del testo ma, soprattutto, aggiungi dei banner capaci di farsi notare. Senza interrompere la lettura di chi arriva sul tuo blog. Devi personalizzare e far sentire il pubblico nel proprio ambiente, il banner non deve essere una presenza estranea ma un modo per continuare il percorso in modo naturale, con copy e design che si muovono nella stessa direzione.
Questa è la mia ricetta, una sintesi per portare traffico verso le risorse che contano. Ora però aspetto la tua opinione nei commenti: come posso spingere le visite verso le landing page? Ti basi solo sui link interni o usi dei banner? In che misura? Lascia la tua esperienza nei commenti, come sempre.