Ottimizzare le immagini per ecommerce è un aspetto chiave della tua attività dedicata alla vendita online. Inutile perdere altro tempo a trovare giustificazioni: le persone amano il visual e usano le immagini per prendere decisioni legate agli acquisti online. Ecco cosa suggerisce questa ricerca:
Indice dei contenuti
Toggle“Il 67% degli utenti sostengono di provare cose nuove trovate su Pinterest. Il 78% degli utenti usano Pinterest come fonte di ispirazione per i propri acquisti”.
Chiaro, stiamo parlando di Pinterest. È un social network ma con una caratteristica chiave: si ragiona per immagini, foto, elementi grafici che attirano l’attenzione del pubblico attraverso linee, curve e colori.
Questo è importante. Ma chi vuole aprire un ecommerce vincente deve valutare questo passaggio: se vuoi ottenere buoni risultati hai bisogno di foto qualitativamente superiori. L’ottimizzazione SEO di un ecommerce è decisiva, il lavoro con l’email marketing anche. Senza dimenticare quello che puoi fare con i social network come Facebook e Instagram.
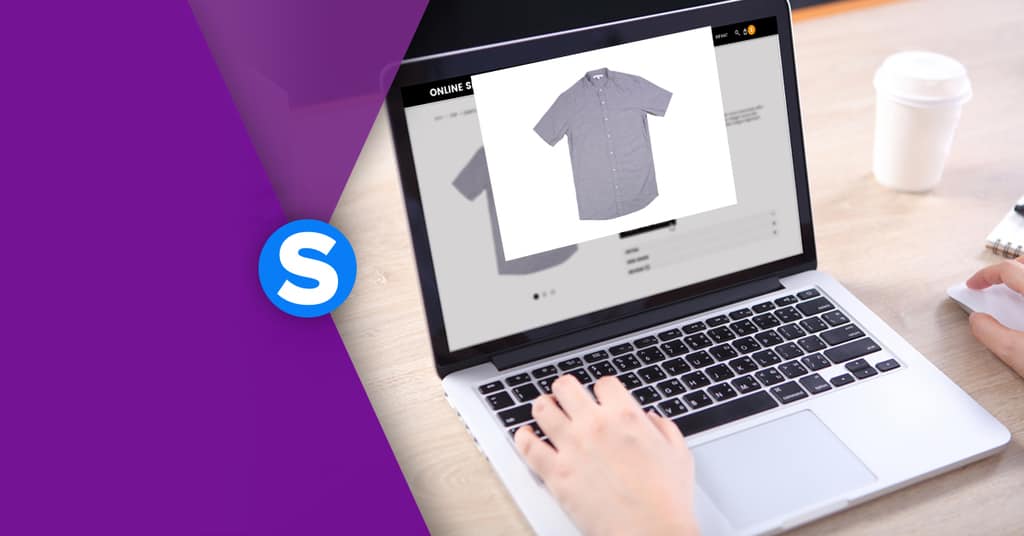
Ma le immagini che pubblichi sulle schede prodotto hanno un compito speciale: accorciare le distanze tra un negozio fisico, reale, e uno digitale. Le persone devono essere in grado quasi di toccare con mano il prodotto.
Devono poter guardare, studiare e notare ogni dettaglio. Senza dimenticare, però, che le immagini hanno anche un ruolo tecnico all’interno del dominio. Come lavorare e ottimizzare le immagini per ecommerce sia in ottica SEO che per l’user experience.
Usa foto di qualità per le schede
Di sicuro tutto inizia da questo punto, vale a dire dalla possibilità di poter contare su un lavoro professionale per scegliere le foto migliori da pubblicare su un ecommerce. Impossibile fare a meno di un fotografo specializzato, o comunque di una strumentazione che comprenda macchina fotografica, luci di qualità, sfondi neutri e box illuminati.
Non pensare minimamente a scontornare le foto con programmi di fotoritocco: questi servono solo a migliorare una base già ottima. E creata usando delle postazioni pensate per avere il prodotto in primo piano.
Questa è lo step di partenza per avere una buona esperienza visual. Ricorda, però, che per avere dei risultati in termini di conversioni può essere utile mostrare anche l’indossato o come si usa un determinato oggetto, in che modo lo abbini (qui inizia il lavoro di cross selling).
Lo sfondo bianco è importante per avere un oggetto ben isolato, in primo piano. Ma poi valuta la possibilità di essere più specifico ed efficace.
Da leggere: come fare SEO su Amazon e vendere di più
Ottimizza le foto per vendere online
Quali sono i passaggi fondamentali per avere una buona esperienza utente con le immagini? Per ottenere il miglior risultato possibile devi fare in modo che il visual sia in grado di replicare, in parte, l’esperienza reale.

Quindi devi usare le foto per soddisfare la curiosità – giustificata -di chi sta per acquistare. Le regole in termini di UX sono chiare, ecco la base:
- Devi avere immagini differenti dello stesso oggetto.
- Giusto avere prospettive diverse, anche indossati.
- Deve esserci lapossibilità di ingrandire lafoto.
- Non dimenticare la possibilità di ruotare.
In buona sintesi c’è bisogno di una foto pensata per descrivere l’oggetto, e parlare all’utente. Chi usa un CMS pensato per creare un ecommerce puoi sfruttare dei plugin specifici per ottenere questo risultato.
Ad esempio per Woocommerce, una delle piattaforme più comuni, puoi usare Product Gallery Slider che offre una buona sintesi delle funzioni.
Cura i parametri base della SEO
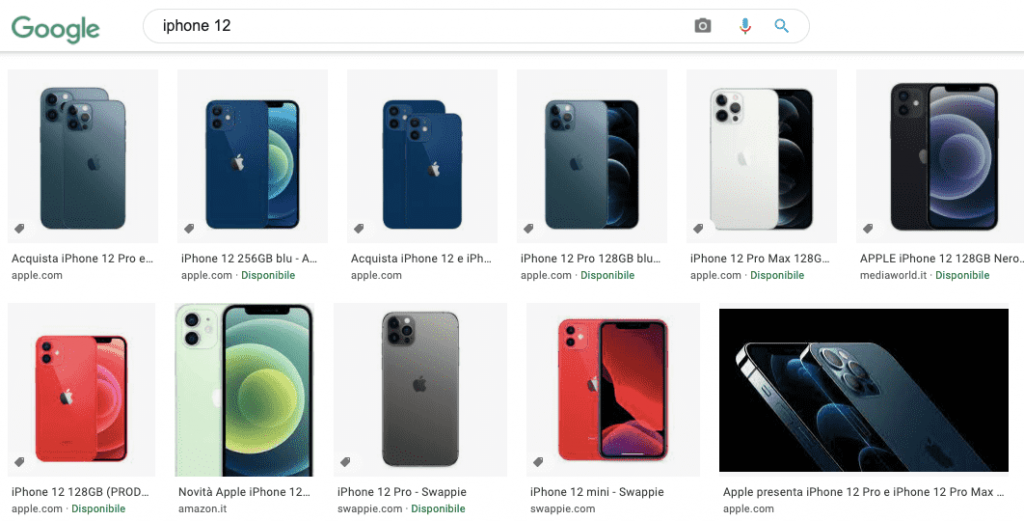
Di sicuro uno degli aspetti fondamentali da mettere in evidenza riguarda l’equilibrio per ottimizzare il ranking nel motore di ricerca più famoso del web. Google Image può essere un’ottima fonte di traffico online.
Soprattutto per chi vuole vendere su internet. Basta fare una ricerca con un nome prodotto qualsiasi, sul motore di ricerca più famoso del web, per capire che nel settore delle immagini si nascondono grandi possibilità.

Ma come ottimizzare le immagini per ecommerce? La base di partenza è sempre quella che fa riferimento alla buona ottimizzazione SEO per le foto. Che si divide, in buona sintesi, in questa lista di attività fondamentali:
- Usa un nome file descrittivo.
- Aggiungi un testo alternativo
- Ottimizza le dimensioni immagine
- Aggiungi un attributo title alla foto.
- Contestualizza le imamgini nel testo.
Quest’aspetto è fondamentale. Gli altri aspetti riguardano passaggi più o meno semplici e compilativi: descrivi le foto nel tag alt, usa un nome file human friendly e fai lo stesso con l’attributo title dell’immagine. Esempio?
<img src="cappello.jpg" alt="ragazza con cappello" title="Questo è un cappello della marca principale" width="500" height="500">Ma per l’ottimizzazione SEO generale, sia della foto per il ranking in Google Image che per la pagina web, la foto deve essere contestualizzata.
Il testo che si trova vicino al visual aiuta Google a capire come posizionarla, per quale query mostrare una determinata immagine.
Ricorda, c’è una sitemap anche per il visual
Ottimizzare le immagini per ecommerce vuol dire anche ricordare di attivare l’indicizzazione delle immagini attraverso lo strumento della sitemap che deve essere sempre inserita nella search console.
Una delle condizioni che dovrebbero spingere un proprietario di ecommerce ad avere una sitemap dedicata è il gran numero di immagini: se sono importanti e numerose conviene prendere provvedimenti.
Ricorda, come suggerisce la guida ufficiale, che hai due scelte per rispondere a questa esigenza e ottimizzare le immagini per ecommerce.
Puoi inserire le immagini in una sitemap già esistente o crearne una specifica per i contenuti visual (sia per le foto che per i video).
Scegli il giusto formato file per le foto
Se carichi dei visual dedicati ai prodotti non hai tanta scelta: c’è bisogno del JPG, vale a dire il formato di compressione adatto alle fotografie con tanti dettagli e colori. Se, invece, vendi infoprodotti e devi mostrare una grafica puoi puntare al PNG. Questa distinzione è molto importante.
Perché pubblicare in un modo o in un altro ti consente di ottenere il miglior risultato possibile: qualità dell’immagine e peso ridotto. Per intenderci, una foto salvata in PNG è inutilmente pesante. Quindi rallenta la pagina web.
Usa i dati strutturati per le immagini
I rich snippet aiutano a prendere determinate decisioni. E il markup specifico può essere usato anche per i risultati immagini dei prodotti, proprio quello che serve per ottimizzare immagini per ecommerce.
Le alternative: puoi utilizzare i markup prodotti per le singole pagine web e per quelle aggregate, in cui si trovano diverse soluzioni.
Questa possibilità ti permette di migliorare il modo in cui presenti i risultati di ricerca. Ricorda che, chiaramente, tutto questo può essere monitorato nella tua sempre cara search console.
Non dimenticare le dimensioni della foto
Questo è un punto emerso anche nell’ottimizzazione SEO ma deve essere affrontato con la dovuta attenzione. Perché oggi la dimensione delle foto – su un ecommerce ma non solo – rappresenta un aspetto fondamentale anche per l’user experience. Questo per due ordini di motivi. Ovvero?
Usa immagini leggere
In primo luogo per il peso del file che rappresenta uno dei passaggi più impegnativi per il caricamento della pagina web. Sappiamo bene che la velocità di caricamento di una pagina web è un fattore di posizionamento su Google. E che non puoi permetterti di avere schede prodotto lente.

Perché questo aumenta il bounce rate, la frequenza di rimbalzo. Le persone vanno via e cercano risorse più veloci, soprattutto da mobile.
Il peso di una foto influenza negativamente il caricamento che deve essere veloce. Quindi il tuo compito è ridurre il peso prima di caricarla.
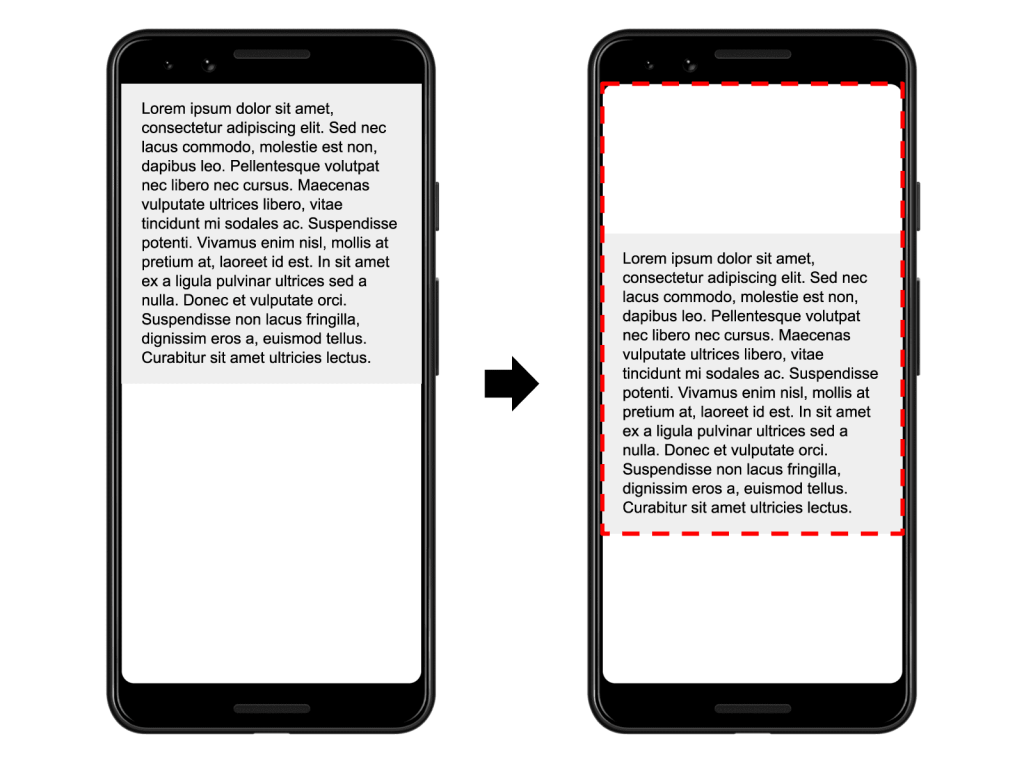
Definisci altezza e larghezza
Secondo aspetto da considerare rispetto alle dimensioni: altezza e larghezza del visual. Non usare immagini più grandi di ciò che serve.
Ovvero di ciò che necessita realmente all’utente (considerando però che dovrà anche ingrandire per ammirare i dettagli del prodotto) e soprattutto indica nel codice i valori height e width, ovvero altezza e larghezza.

Questo per velocizzare il caricamento dell’immagine ma anche per ridurre eventuali problemi di cumulative layout shift. Vale a dire lo spostamento degli elementi dopo il caricamento della pagina, uno dei core web vitals diventati anche fattori di ranking per Google.
Fai caricare foto e immagini agli utenti
Vuoi ottimizzare le immagini per ecommerce? Lascia agli utenti la possibilità di caricare il proprio visual. Gli user generated content sono importanti sia per l’aggiunta di recensioni, quindi di contenuti testuali, che di foto proprietarie. Quindi scattate dagli utenti e, di conseguenza, uniche.
Google ha a cuore questo aspetto, infatti riconosce e apprezza i siti web che pubblicano anche contenuti visuali non copiati e già messi online da altri portali. Non a caso è sconsigliato l’uso di stock photo inflazionati.
Da leggere: conviene fare dropshipping con l’ecommerce?
Ottimizzare le immagini per ecommerce
Questo è un tuo dovere, non puoi ignorare la necessità di presentare schede in grado di rispettare i pilastri della buona attività di ottimizzazione delle immagini per ecommerce. Da dove inizia questo processo?
Chiaramente dalla possibilità di poter prendere materiale di qualità, selezionato da un fotografo professionista. Poi il resto è legato alla buona user experience che fa di pari passo con la SEO. Obiettivo?
Non far rimpiangere mai all’utente di essere andato su uno shop online (nella fattispecie il tuo) e non in un negozio reale. Hai qualche domanda rispetto all’ottimizzazione delle immagini per il digitale?