Le landing page sono decisive per avere successo online. E per trasformare il tuo blog o il tuo sito web in una macchina per trovare nuovi clienti online, per vendere prodotti o servizi, per ottenere dei vantaggi competitivi rispetto ai concorrenti. In fin dei conti non è questo il tuo obiettivo?
Indice dei contenuti
ToggleIl motivo è semplice: le pagine di atterraggio uniscono la domanda e l’offerta, creano una connessione tra le persone che arrivano grazie ai contenuti di qualità pubblicati sul blog (ma non solo) e il tuo lavoro. Questo significa che l’impegno profuso nelle landing page deve essere massimo. Non puoi permetterti distrazioni o superficialità, queste risorse devono essere curate in ogni dettaglio.
Pensa alla SEO: non riguarda solo l’ottimizzazione del blog, anche le landing devono essere studiate in modo da farsi trovare per le ricerche più convenienti. Poi c’è il copy, indispensabile per guidare il lettore verso la call to action e il form che conclude la conversione. Il web design deve essere al centro di questo processo che prende in considerazione forme, colori, curve e linee.
Poi ci sono Facebook Advertising e AdWords, due canali che devono portare traffico targettizzato da trasformare in clienti. Insomma, il lavoro sulle landing page potrebbe impegnare una vita. Soprattutto se prendi in considerazione i test da effettuare per capire cosa funziona e cosa no. Ma c’è un aspetto che non può essere ignorato: l’ottimizzazione mobile.
Perché è indispensabile l’ottimizzazione mobile?
La risposta è semplice, ma è giusto affrontare subito questo punto: il mobile è un passaggio decisivo quando si parla di web marketing. E in particolar modo di creazione di contenuti. Oggi è impossibile ragionare in termini di fruizione mobile secondaria a quella del desktop: le persone usano il telefonino per fare tutto, per cercare informazioni e per effettuare acquisti.
In qualsiasi momento, in ogni condizione: il telefonino, insieme allo sviluppo delle connessioni veloci, ci consente di essere sempre sul pezzo. Hai bisogno di un’informazione? Cerca su Google (magari attraverso inserimento vocale) e tutto è a portata di click. Anzi, di tap. E la tua landing page deve esserci, deve essere presente nel miglior modo possibile quando il potenziale cliente è pronto all’acquisto. Allora, come ottimizzare la tua landing page per il mobile?
Parola d’ordine: scrittura semplice
Questo è lo snodo per migliorare le tue landing page mobile. La scrittura deve essere rapida, immediata, priva di fronzoli. In realtà questo è uno step necessario anche da desktop, ma sul telefonino la leggibilità assume un’importanza maggiore. Il motivo è semplice: la fruizione del contenuto avviene attraverso uno schermo diverso dal monitor di un computer. Più piccolo e castigato.
Sul desktop può sembrare un paragrafo accettabile, sul telefonino diventa un muro di parole. Lo stesso vale per un titolo. Devi elevare tutti gli elementi che curi per fornire ai lettori il miglior contenuto:
- Dividi il testo in paragrafi brevi.
- Usa liste puntate.
- Inserisci titoli interni parlanti.
- Usa anchor text comodi per il tap.
- Osserva e valuta gli spazi di interlinea e tra parole/lettere.
- Evita la formattazione giustificata.
Detto in altre parole, devi rendere il tutto più semplice possibile. Lo spazio deve essere gestito al meglio, può essere decisivo per migliorare la fruizione del contenuto da mobile. E questo diventa importante quando le pagine servono per vendere.
Un altro punto essenziale a favore di questi passaggi: la modalità di fruizione. Smartphone e tablet vengono utilizzati in situazioni differenti, spesso la lettura avviene in contesti caotici, dove la concentrazione viene meno. Questo è un motivo in più per rispettare i punti indicati nella lista.
Attenzione al contrasto
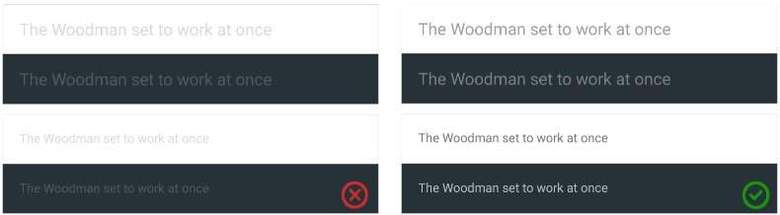
Un aspetto essenziale per dare alla tua landing page il successo che merita: devi considerare il contrasto tra sfondo e font in diverse situazioni. Di solito siamo abituati a lavorare in un ambiente più o meno omogeneo, ovvero all’interno di una casa o di un ufficio. Ma il telefonino viene utilizzato soprattutto in condizioni esterne, quando il sole o altri elementi possono impedire la buona lettura.

Come suggerisce UxPlanet.com: “The W3C recommends the following contrast ratios for body text and image text (…) small text should have a contrast ratio of at least 4.5:1 against its background. Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background”.
Da leggere: come curare la leggibilità dei post.
Cura al massimo la velocità
Uno dei passaggi essenziali per migliorare le prestazioni delle tue landing page rispetto al mobile, ma non solo. Le pagine web devono caricarsi nel minor tempo possibile: devono essere immediate, veloci. I secondi che perdi si trasformano in persone che abbandonano la risorsa.
Non mi sembra un buon affare, vero? Ecco perché il tuo obiettivo è semplice: curare al massimo la velocità. In che modo? Usa immagini leggere, acquista un hosting di qualità, minimizza tutto il codice che non serve. Per avere dei riferimenti chiari puoi usare lo Speed Test di Google.
La call to action fa la differenza
Sai qual è l’elemento che può fare la differenza in una landing page? La call to action, la frase che invita le persone a compiere un’azione chiara e decisiva per il tuo business. Basta fallire questo passaggio per avere pessimi risultati, ma probabilmente questo già lo sai. Quindi per la tua landing page hai usato verbi imperativi e benefit per muovere il lettore verso l’azione.
Ma per le landing page? Come ottimizzare questi elementi per l’uso sul telefonino? In primo luogo ti consiglio di lavorare sullo spazio: provare diverse soluzioni, schermi e sistemi operativi differenti, per capire come viene visualizzato il bottone o la frase che contiene l’invito. Confondere questo elemento vuol dire nasconderlo all’occhio di chi scorre distratto la pagina con il pollice.
Senza dimenticare che qui non è il mouse a cliccare: devi considerare che la distanza tra gli elementi è un fattore decisivo per migliorare l’usabilità delle pagine web da mobile. Anche in questo caso Mountain View può esserti d’aiuto: ecco il mobile test di Google. La posizione ideale? Come sempre la prima schermata dà buoni risultati: la call to action dovrebbe essere visibile immediatamente.
Cosa fanno i lettori sulla tua pagina?
Tutti questi punti possono avere una conferma solo con un buon sistema di A/B test per avere qualcosa di concreto in mano: inutile dare linee certe quando in ballo ci sono solo delle ipotesi. La call to action funziona all’inizio o alla fine? Facciamo una prova: in linea teorica deve essere presentata subito, ma dipende sempre dal prodotto o dal servizio. E poi, come si comportano gli utenti?
Cosa fanno le persone quando arrivano sulla tua landing page da mobile? I dati di Google Analytics possono dire molto, ma ti consiglio di provare HotJar, un tool freemium per creare delle heatmap (o mappe di calore) del proprio sito web. E registra le sessioni degli utenti, individuando i click, gli spostamenti, le interazioni con gli elementi della pagina. In questo modo puoi capire se ci sono ostacoli o problemi nella navigazione.
Da leggere: come usare il neuromarketing per vendere di più
Stai ottimizzando le tue landing page?
Spero di sì. Non puoi ignorare questo passaggio, non puoi accontentarti di un semplice template responsive per il tuo progetto online. Ben inteso, questo è un punto imprescindibile della tua strategia web. Ormai è difficile trovare un blog o un sito web basato su un tema non adatto al mobile. Ma questo non basta, devi raffinare il risultato iniziale e migliorare le pagine più importanti per ottenere risultati migliori. Sei d’accordo? In che modo ti stai muovendo? Aspetto la tua opinione nei commenti.









