Qualche settimana fa ho affrontato un argomento decisivo: la leggibilità. Quando pubblichi un articolo sul tuo blog devi curare la leggibilità del testo, non puoi ignorare gli aspetti che permettono ai tuoi testi di farsi leggere, commentare e condividere.
Indice dei contenuti
ToggleQuesto è il succo del discorso: puoi scrivere grandi articoli, puoi scrivere articoli memorabili e racchiudere nelle pagine del tuo blog la verità assoluta. Puoi catturare l’attenzione con headline speciali. Ma se hai ignorato le principali regole della leggibilità, e hai confezionato un muro di parole, hai poche speranze: la tua opera resterà lettera morta.
Quindi la leggibilità è decisiva. Questa nobile arte non si riduce alla divisione del testo in paragrafi e all’inserimento del grassetto. Ci sono regole che molti blogger applicano ogni giorno, e dettagli che possono fare la differenza. Eppure rimangono nella cassetta degli attrezzi. Ecco i punti di una guida avanzata alla leggibilità di un post.
Menu interni
Il blog Studio Samo ha inserito i menu interni, le ancore che permettono al lettore di raggiungere sezioni specifiche del post. Questa soluzione è utile quando pubblichi contenuti lunghi, ricchi di immagini e video. Questo non significa che si possano usare anche in un post non eccessivamente corposo perché la sua funzione è sempre valida: permettere al lettore di scegliere l’argomento in un attimo.
Le ancore interne possono essere inserite in un menu iniziale, ma anche come dei normali link interni nel testo. Non dimenticare, inoltre, che i link interni vengono letti da Google e inseriti negli snippet quando la query dell’utente è collegata all’ancora che permette di raggiungere un determinato contenuto.

Spazi bianchi
Spesso lo spazio bianco viene percepito come uno vuoto, un elemento necessario ma senza significato. D’altro canto questa è la verità: è assenza d’informazione, senza passaggio di consonanti e vocali. In realtà un significato c’è. Anzi, ci sono diversi motivi che si nascondono alla base degli spazi bianchi nel mondo dei siti web.
In primo luogo quello psicologico. Le persone non amano leggere muri di parole. Nella maggior parte dei casi abbandonano le letture perché sembrano insormontabili. A volte manca solo un po’ di spazio vuoto. Uno spazio che diventa fondamentale anche per isolare gli elementi più importante per i tuoi contenuti.
Ad esempio i banner o i pulsanti che portano verso la tua landing page. Dare spazio a questi elementi vuol dire metterli in evidenza, staccarli dalla confusione creata dai paragrafi e dalle parole.
Per approfondire: come ottimizzare il tag title per la SEO.
Misure e distanze

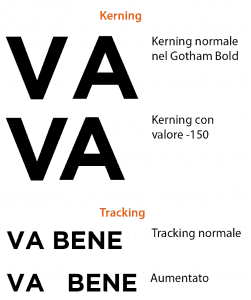
Quali distanze? Kerning e tracking, lo spazio tra le lettere e quello tra le parole (fonte immagine www.grafigata.com). Uno spazio eccessivo rischia di affaticare la lettura, e lo stesso vale per il contrario: lettere e parole troppo vicine rischiano di ostacolare lo scorrimento dell’occhio. Per questo devi valutare con attenzione questi elementi. Un consiglio: evita il giustificato, tende a creare degli spazi tracking innaturali. Meglio l’allineamento a bandiera.
Stesso discorso vale per l’interlinea, la distanza tra una stringa e l’atra. Secondo le buone regole del web design, l’interlinea dovrebbe essere più grande del corpo carattere. Altrimenti rischi di pubblicare un testo illeggibile a causa dell’eccessiva vicinanza delle parole.
Ancora due consigli per migliorare il font: attenzione al contrasto con lo sfondo, l’ideale è font nero su sfondo bianco sporco. E ancora, usa il maiuscolo quando serve, non per gridare o farti vedere a ogni costo. Usa la formattazione, il neretto. Non il sottolineato, tende a confondersi con i link.
Catenaccio
Termine rubato dal mondo giornalistico. Il catenaccio è una citazione, una stringa di testo messa in evidenza all’interno del testo che ha un compito ben preciso: riassumere un concetto, una dichiarazione, un’idea capace di attirare l’attenzione di chi legge. Ecco la definizione presa da Wikipedia:
Il catenaccio serve a collegare il fatto descritto nel titolo con altri avvenimenti “caldi” del giorno; non è però sempre presente. Se collocato in un titolo di prima pagina che rimanda ad un articolo delle pagine interne, può riassumere la notizia, dando ad essa maggiore visibilità.
Puoi usare il catenaccio anche sul tuo blog e creare dei punti di attenzione per il lettore e sintetizzare il punto di un paragrafo lungo. Non hai le competenze per creare un catenaccio sul tuo blog? Poco male, con WordPress c’è sempre un plugin per risolvere il problema: io uso Perfect pullquotes.
Ricorda che puoi usare box con colori differenti per mettere in evidenza concetti importanti, approfondimenti, citazioni che meritano di essere notate dal lettore.
Ripetizioni
Parlo di un elemento che mette in difficoltà la buona lettura. Se vuoi migliorare la leggibilità di un testo devi seguire delle regole già note: usa parole semplici, periodi chiari, evita tecnicismi e parole che non appartengono al vocabolario del tuo target. Metti da parte i forestierismi, i latinismi e gli acronimi inutili.
Questa è la base. Poi c’è un altro problema da risolvere: le ripetizioni. Ovvero una piaga per la buona riuscita di un testo. La ripetizione è come un fulmine a ciel sereno: periodo perfetto, sintassi lineare e piacevole. Poi arriva il colpo di grazia, la ripetizione che rovina tutto. Ecco perché durante la rilettura devi concentrarti anche su questo punto. Non basta? Puoi usare Edora che ti permette di evidenziare le ripetizioni in un testo.
Io preferisco segnare su un block notes le parole che ripeto con maggior frequenza (a volte semplici intercalari) e cercarli con la ricerca interna del documento. Come suggerisce spesso anche Valentina Falcinelli, puoi usare lo strumento “trova” anche per eliminare i doppi spazi che sfuggono: basta digitare due volte la barra di spazio.
Per approfondire: i miei consigli per scrivere bene online.
La tua opinione
Lavorare con la scrittura online non è semplice. Devi creare, devi trovare fonti autorevoli, devi fare ricerca per creare contenuti utili. Ma devi anche modellare e confezionare un articolo che riesca a riassumere una qualità totale, capace di riassumere forma e sostanza. la leggibilità è al centro di questo processo, non trovi?









