Prova a passare con il mouse sull’immagine che vedi qui sopra, noterai che in alto a sinistra apparirà un piccolo pulsante “Pin it”. Questo è il nuovo pulsante di Pinterest che consente di pinnare le immagini del tuo sito con estrema facilità.
Funziona come un pulsante pin regolare, ma rimane invisibile fino a che non porti il mouse sopra l’immagine sulla pagina. Mi piace molto perché, essendo così “discreto”, si adatta perfettamente ad ogni tipo di design e non risulta per nulla invasivo anche se hai delle pagine con un sacco di immagini.
Aggiungerlo a tutte le immagini del tuo sito è facilissimo, io – che non amo particolarmente “smanettare” con il codice HTML – ci ho messo solo 2 minuti. Ecco come farlo comparire:
Inserisci lo script di Pinterest
Inserisci in tutte le pagine del tuo sito dove vuoi che compaia (nei siti dinamici è sufficiente inserirlo una volta sola, nel file relativo al tema grafico) queste 2 righe di codice:
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
></script>
Dove inserire lo script
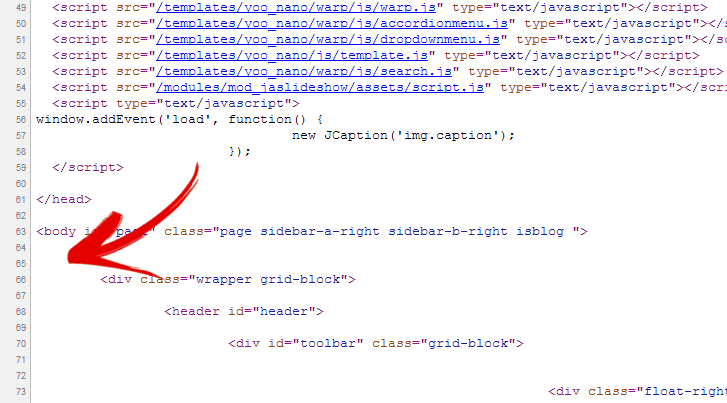
Io suggerisco di metterlo subito dopo il tag di apertura <body>, l’immagine successiva mostra dove inserirlo:
Per chi utilizza WordPress, è possibile farlo direttamente dall’area di amministrazione andando su Aspetto > Editor e modificando il file che si chiama “Testata” (header.php).
Ecco tutto! Le tue immagini sono ora pinnabili senza stravolgimenti grafici 😀
Se hai trovato utile questo articolo, condividilo sui social!











5 risposte
Ottimo articolo semplice e utile. Mi sono permesso di tradurlo in inglese e postarlo sul mio profilo Google+ https://plus.google.com/u/0/b/108257070561151432423/+AmsterdamBedandBreakfastCityCenter/posts
Ovviamente ho citato la fonte originale con rispettivo link. Spero non ci siano problemi.
Grazie Camillo
Posso chiedere una cosa? io ho wp ma basta inserire il codice nell’edit e basta? Avendo unagalleria per le foto con il plugin Nextgallery devo fare altro?
Grazie
Ciao Olly,
in teoria dovrebbe bastare quello, il pulsante appare poi su tutte le foto del sito.
Ottimo articolo Jacopo! Ho seguito la tua procedura, ho inserito lo script nel file header.php e… bam! Ora su tutte le immagini c’è il pulsante “Pin it” 🙂
poi volendo rimuoverlo come faccio?