Google in questi giorni ha aggiunto le nozioni di base di JavaScript SEO alla sua guida per gli sviluppatori di ricerca.
La nuova sezione ha lo scopo di fornire ai principianti una panoramica su come Googlebot elabora JavaScript e comprende le descrizioni generali di come Google elabora JavaScript e alcune buone pratiche da seguire per potenziare la SEO dei siti web.
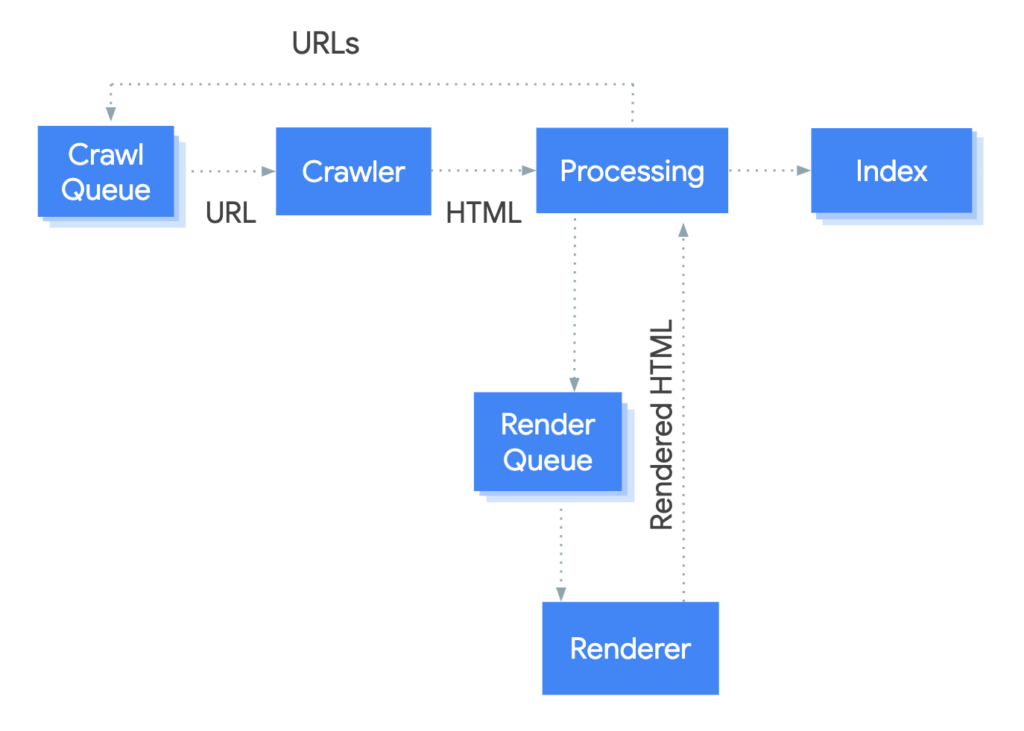
Nella guida, oltre a una panoramica su come Googlebot esegue il crawling, il rendering e l’indicizzazione delle applicazioni web JavaScript, sono stati forniti tutta una serie di suggerimenti di base, accompagnati da link a risorse di Google più dettagliate.
Tra i tanti suggerimenti i più importanti spaziano tra argomenti diversi come:
- Descrivere la pagina con titoli e snippet. JavaScript consente ai SEO di impostare o modificare title e meta description.
- Scrivere codice compatibile. Gli sviluppatori devono essere consapevoli delle limitazioni API e JavaScript di Googlebot.
- Usare codici di stato HTTP significativi. I codici di stato informano Googlebot che una pagina è stata spostata, o che non dovrebbe essere scansionata o indicizzata.
- Utilizzare i meta-tag dei robot. Google afferma che l’uso di JavaScript per rimuovere o modificare il meta tag dei robot potrebbe non funzionare come ci si aspetta, spiegando: “Googlebot salta il rendering e l’esecuzione di JavaScript se il meta tag dei robot contiene inizialmente ‘noindex’. Se vuoi usare JavaScript per cambiare il contenuto del meta tag dei robot, non impostare il valore del meta tag su ‘noindex'”.
- Fissare le immagini e il lazy-loaded content. Google raccomanda di utilizzare il lazy-loading per aumentare le prestazioni e ridurre i costi della larghezza di banda.
La guida JavaScript di Google è un potente strumento per gli sviluppatori e per tutti i SEO perché aiuta a migliorare l’esperienza utente e l’intera usabilità di un sito web.
Studiare e capire come Googlebot elabora le singole applicazioni web basate su JavaScript può aiutarvi a renderle più facilmente individuabili, il che può aumentare la visibilità organica e portare più traffico al sito web.
[via searchengineland.com]