Il footer newsletter è una di quelle aree della tua comunicazione online che pochi professionisti curano con la massima attenzione possibile. Il motivo è semplice: si cerca di dare importanza a ciò che viene prima, alla parte più importante di un documento internet.
Indice dei contenuti
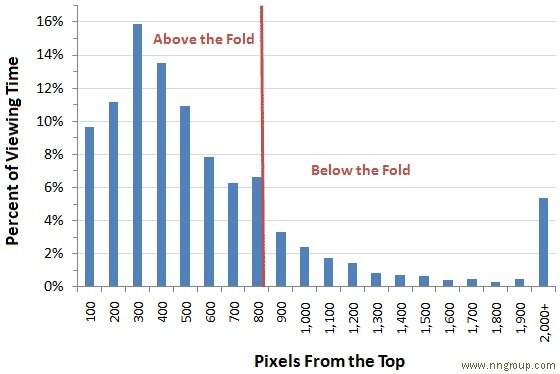
ToggleVale a dire l’header, l’attacco. Quell’area che racchiude titolo, primo paragrafo, immagine. Ed è giusto che qui si concentrino i tuoi sforzi: diverse ricerche, come quelle di Jakob Nielsen, dimostrano che le persone tendono a concentrare l’attenzione nella prima parte del contenuto.

Ruolo del footer nell’organizzazione della pagina
Prima di scoprire come usare la parte finale della tua email strategica è utile capire a cosa serve, in sintesi, il footer. Di certo non a inserire call to action, offerte ed elementi di conversione.
Questi punti devono essere organizzati in modo da occupare le sezioni più visibili della newsletter, o di qualsiasi altra attività che può aggiungersi nel registro dell’email marketing.
Il piè di pagina cosa fa?
Chiude la sezione con una serie di dati e informazioni, apparentemente non indispensabili ma che possono fare la differenza. Non inserire questo passaggio può essere un problema?
Non è di certo una parte vitale come quella che invita l’utente a compiere un’azione specifica di marketing. Però può diventare importante lavorare in modo da ottenere il massimo.
Da leggere: come scrivere una newsletter aziendale
Come sfruttare strategicamente il footer
Qui la domanda va nello specifico: voglio usare la parte finale della pagina per ottenere dei vantaggi, anche minimi. In ogni caso preferisco non muovermi senza un piano. Come posso fare? Quali principi devo seguire per piegare il footer newsletter alle mie strategie di web marketing?
Crea autorevolezza e credibilità
Il footer newsletter è un ottimo punto per inserire degli elementi capaci di dare informazioni utili a chi cerca rassicurazioni su chi ha mandato l’email. Ad esempio puoi aggiungere dei widget con link alla tua attività principale, dei riferimenti relativi alla sede e ai contatti più importanti. Come:
- Numero di telefono.
- Indirizzo fisico.
- Posta elettronica.
Qualcosa in più? Certo, puoi aggiungere un box con la foto e del testo about me. Io seguo sempre questa regola: mi fido di chi posso guardare in faccia. E la comunicazione via email è troppo delicata per rischiare di diventare solo come uno dei tanti che fa spam.
Aggiungi link utili al lettore
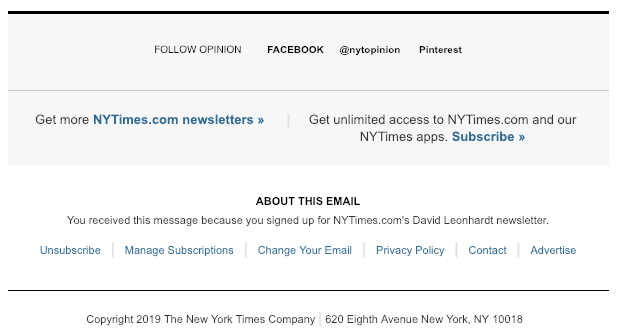
Come per un qualsiasi sito web, il footer newsletter può essere usato per aggiungere collegamenti ipertestuali a qualcosa di diverso. E che tu vuoi far visitare alle persone giuste. Qualche esempio? Guarda come si comporta il New York Times: pochi elementi, chiari e semplici da cliccare.

Tra le soluzioni più efficaci ci sono i badge per indicare i profili social del tuo brand. Puoi portare traffico a questi canali o ad altre pagine interne, oppure hai una possibilità diversa.
Puoi aggiungere un link alla versione web della newsletter. Molti programmi di gestione massiva di email, come Mailchimp, consentono di creare una pagina archivio dell’invio. In modo da trasformare la DEM o la newsletter in una vera e propria pagina da leggere sul browser.
Consenti alle persone di abbandonarti
Uno dei passaggi essenziali per aumentare la credibilità del tuo lavoro. Anche se può sembrare controproducente, è importante dare all’utente la sensazione di poter decidere in autonomia e con semplicità cosa fare dei tuoi aggiornamenti. L’email è uno dei sistemi più efficaci per mantenere i contatti con i potenziali clienti, ma rischi di diventare invadente sempre. In ogni momento.

Per quale motivo? Le cause possono essere tante ma per evitare problemi (anche legali) devi mettere in chiaro la possibilità di abbandonare la lista e non ricevere più aggiornamenti.
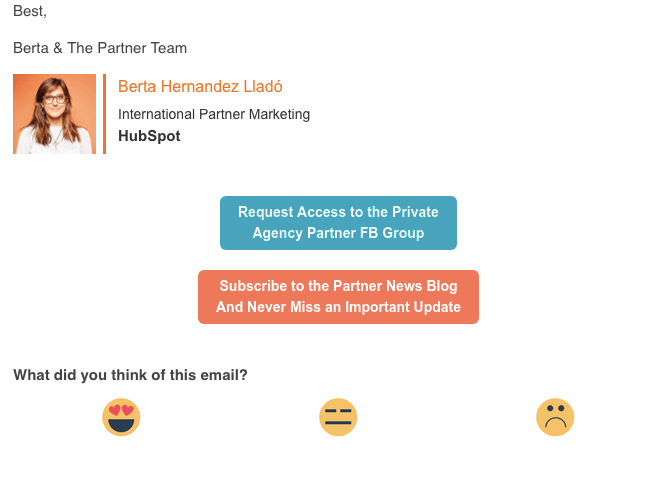
In che modo? Guarda come fa Hubspot: pulsante evidente, circondato da altri elementi che generano credibilità (foto e bio di chi manda l’email) e feedback nei confronti del lavoro svolto.
Permettere di scaricare qualcosa
Ad esempio un contenuto utile non per forza legato all’email o un’applicazione del sito web. Ad esempio, se hai deciso di usare la newsletter per l’ecommerce puoi aggiornare gli iscritti con le ultime novità e aggiungere i pulsanti per scaricare app iOS e Android.
Consigli base per migliorare quest’area
Come lavorare in modo da ottenere vantaggi e rispettare l’UX? In primo luogo assicurati che il footer sia ben visibile da mobile, e poi ti consiglio di seguire la regola della semplicità.
Sai cos’è che non funziona mai? Il caos, la confusione, i footer che vogliono dire tutto non hanno motivo di esistere. Ignorare quest’area è sbagliato ma pensare che possa risolvere mille problemi è altrettanto errato. Rischi di creare confusione e rendere invisibile ciò che, invece, potrebbe e dovrebbe conquistare l’attenzione. Quindi, devi organizzare il piè pagina con buon senso
Ovvero, pochi link e obiettivi semplici. Il resto è compito della newsletter e dei suoi componenti principali come l’headline, il body copy e il CTA button. Ogni sezione ha il suo compito specifico.
Da leggere: differenza tra newsletter e direct email marketing
Ottimizzare footer newsletter: la tua opinione
Chi dimentica di migliorare quest’area del contenuto organizzato per essere inviato ai propri lead sta commettendo un errore tragico. Perché una buona newsletter, e ciò che si ritrova nell’universo email marketing, ha un’importanza cruciale nella tua attività digital.
Con un invio puoi raggiungere automaticamente migliaia di contatti. Vuoi rischiare l’insuccesso per non aver prestato un minimo di attenzione al footer del tuo contenuto? Io dico di no e tu?









