La differenza tra UX e UI è semplice: la prima materia riguarda tutto ciò che permette all’utente di avere una buona esperienza online.
Indice dei contenuti
ToggleLa seconda (l’user interface) è un settore della user experience che si occupa del modo in cui l’interfaccia si presenta a chi naviga su un sito web. Quindi, per essere precisi, non si può parlare di UX senza UI.
Ma risolvere così la differenza tra i concetti di UX e UI design, che stanno per user experience e user interface, non dà il giusto peso a una riflessione che deve essere al centro di ogni attività legata alla gestione delle risorse web. Non si tratta più di affrontare un tema dedicato alla SEO, al web design, alla web analysis o al digital copywriting
Ogni aspetto è collegato, interfacciato e connesso. Oggi l’esperienza utente è parte integrante di una strategia di web marketing.
Per questo è importante approfondire il punto. E riuscire a mettere in chiaro cosa fa chi si occupa di UX, ma anche quali sono le attenzioni che – invece – deve porre una figura specializzata in user interface design.
Quali sono le differenze sostanziali?
Prima di definire in profondità questi concetti, con le relative descrizioni, è giusto dare spessore al tema principale: le differenze. L’UX si occupa dell’esperienza utente con qualsiasi oggetto. Anche non digitale.
Chi si specializza in questa materia misura il tasso di successo, gli errori, tempo per completare il task. Si occupa anche, per tutto ciò che riguarda il web, di definire il numero di interazioni per capire se può snellire qualche passaggio. Ed eliminare frizioni come i vari rage click o abbandono pagina.
L’UI designer lavora nel digitale e si relaziona con l’interfaccia per migliorare il look and feel: come l’utente vede e interagisce con l’aspetto.
L’UX trova e risolve intoppi che possono frenare l’esperienza del pubblico su una pagina; l’UI design si occupa di trasformare ciò che è usabile in riconoscibile e facile da usare. In questo equilibrio ricorda che esiste anche la CE, la customer experience, che si occupa di rendere lineare e piacevole l’esperienza utente con tutto ciò che riguarda il tuo brand.
Cos’è l’user experience, definizione
Per capire meglio la differenza tra UX e UI è giusto – direi sacrosanto – dare delle definizioni. Inizio dall’user experience, uno dei punti decisivi.
Oggi, come anticipato nei paragrafi precedenti, è sempre più importante dare spazio e luce a questa materia. La quale rappresenta lo studio, l’analisi e l’ottimizzazione di tutti i passaggi necessari per rendere più semplice la vita dell’utente sul tuo progetto web. Che può essere:
- Un sito web.
- Un portale.
- Una landing page.
- L’app di un ecommerce.
- L’ecommerce stesso.
- Un sito monopagina.
- Un portale di prenotazione.
- Il sito web istituzionale.
- L’intranet aziendale.
Insomma, tutto ciò che si naviga e che interagisce con l’utente può e deve essere passato sotto la lente d’ingrandimento dell’user experience.
Qual è il motivo che ci spinge a valutare con grande attenzione questo insieme di conoscenze? Quali sono i pilastri che poi creano le differenze tra UX e UI? I bisogni di dare più valore all’utente che usa la tua risorsa.
Da leggere: M-Commerce, il nuovo modo di vendere online
User experience vuol dire qualità
Nella sua accezione più ampia è così: l’user experience è ciò che permette che una pagina web si presenti nel miglior modo possibile su internet.
Un concetto che si può intravedere nelle attività svolte da Google negli ultimi anni. Un colosso che è passato dagli aggiornamenti di algoritmo legati alla qualità dei link in ingresso agli update dedicati alla velocità, al mobile e alla presenza del certificato SSL per la navigazione sicura.
Through both internal studies and industry research, users show they prefer sites with a great page experience. Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results (…). Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics.
developers.google.com/evaluating-page-experience
Prendersi cura dell’user experience vuol dire affrontare una serie di attività, tra le quali anche quelle dell’user interface design, per pubblicare un contenuto di qualità. Che non è più definibile solo attraverso testi approfonditi, immagini interessanti e uniche, video montati a regola d’arte.

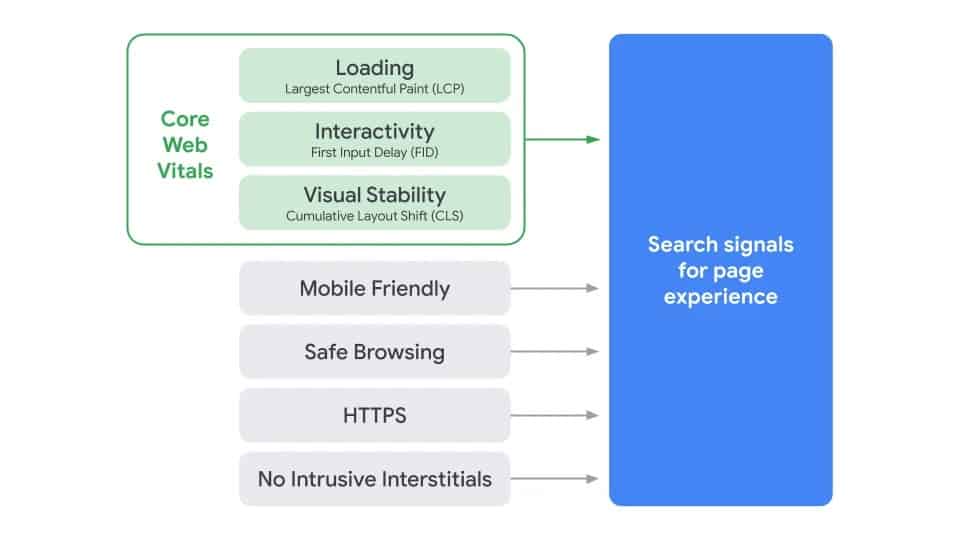
Oggi la validità di una pubblicazione deriva anche da velocità di caricamento, sicurezza della navigazione, lavoro svolto per avere un sito web mobile friendly (e non solo con un template responsive), assenza di creatività o blocchi di advertising che impediscono l’uso della pagina. In più aggiungiamo anche i Core Web Vitals che rispondono a questi nomi:
- Cumulative Layout Shift.
- Largest Contentful Paint.
- First Input Delay.
Vale a dire, rispettivamente, sbalzi del layout una volta caricata la pagina, tempo di caricamento dell’elemento più pesante nell’above the fold, reattività degli oggetti che richiedono l’interazione con l’utente.
E se ci pensi bene già si intravedono non solo le differenze tra UX e UI design. Ma anche i punti in comune che creano un ponte tra le materie.
Cos’è, invece, l’user interface design
La differenza tra UX e UI? Troviamo una definizione per l’user interface design: si tratta di quella materia, dedicata a un passaggio specifico dell’user experience, che si prende cura della relazione tra aspetto esteriore e individuo che si trova di fronte una determinata schermata.
Mi piace pensare che il padre dell’UI sia Steve Krug che con il suo famoso libro Don’t Make Me Think ha scritto la storia del buon uso del web. Prendiamo una citazione qualsiasi del suo immenso pensiero:
Your objective should always be to eliminate instructions entirely by making everything self-explanatory, or as close to it as possible. When instructions are absolutely necessary, cut them back to a bare minimum.
Proprio così, non devi farmi pensare. Non è un invito all’entropia ma un bisogno chiaro per progettare pagine web efficaci: quando arrivo su una risorsa non devo domandarmi a cosa serve quel pulsante.
E se cerco il menu di navigazione lo devo trovare. Per poi capire dove cliccare, quale sezione scegliere per ottenere ciò che mi serve.
Come puoi ben capire, solo descrivendo questi passaggi ho chiamato in causa diverse competenze. Come il designer che ha disegnato il pulsante della call to action, il copywriter che ha scelto le etichette del menu di navigazione e il project manager che ha dato l’ok prima di mettere il sito web online.
Questo significa che la differenza tra UX e UI design, soprattutto ripartizioni di compiti, riguarda aspetti operativi ma che abbraccia comunque un’ampia gamma di attività. Però hanno lo stesso compito: far sì che tutto scorra nel miglior modo possibile.
C’è un legame sottile con il brand
Se proprio vogliamo trovare una specifica attività svolta dall’user interface design voglio concentrarmi su questo punto: la capacità di unire la buona usabilità dell’interfaccia e la necessità di essere riconoscibile, di farsi ricordare come entità appartenente a un determinato brand.
La scelta del carattere, ad esempio: è un argomento chiave dell’user experience. Perché aiuta a rendere un documento leggibile da desktop e mobile. In una parola: usabile. Però quel font deve essere anche allineato con l’identità di brand.
Esempio: un font Arial può essere perfetto per un sito web dedicato un business qualsiasi delle nuove tecnologie ma per uno studio notarile è utile usare il Time New Romans. A meno che questo professionista non sia attivo nel mondo del diritto sul web quindi va bene un ottimo Helvetica.
Tutto questo deve incrociarsi anche con altre riflessioni, come ad esempio il tone of voice della comunicazione. Senza dimenticare anche la scelta delle icone, dei colori, della linea grafica.
UX e UI designer: lavorano insieme?
Chiaramente sì, sono due facce della stessa medaglia. L’esperto di User Experience si occupa dello studio di tutto ciò che riguarda la buona esperienza online, registrando dati sulla velocità di caricamento e percorsi compiuti dall’utente sulle pagine web alla ricerca di intoppi

Però demanda all’UI design alcuni compiti. Ad esempio deve creare una pagina web capace di rispettare determinati criteri. Criteri in grado di tener conto delle esigenze SEO ma anche della buona relazione tra colori, in modo da comunicare all’utente ciò che serve al brand.
Tutto questo senza tradire identità del marchio ma rispettando anche il contrasto. Creando pagine facili da leggere, da navigare. Quindi accessibili a chiunque e con qualsiasi dispositivo.
Da approfondire: come impostare una strategia di Content Marketing
La differenza tra UX e UI secondo te
Questo è il mio punto di vista, sicuramente parziale ma accompagnato da una serie di definizioni utili. E che restano una base di partenza per riflettere insieme sulle possibilità di sviluppare una serie di domande.
Ad esempio, quali sono altri elementi di divergenze e punti d’incontro (o di scontro) tra user experience e user interface design sul web?
Secondo te UX e UI sono materie che devono essere affrontate sempre? per ogni progetto? E comunque attraverso due prospettive differenti?
Lascia la tua opinione nei commenti, affrontiamo insieme questo argomento che ormai è diventato decisivo affrontare al meglio.










Una risposta
Sono anni che leggo contenuti su questi due temi. Da inglesi, americani, per un periodo mi era presa la fissa di leggere pure l’approccio orientale… e… niente… sarà una mia problematica personale ma nessuno riesce mai a convincermi.
Ho sempre l’impressione che si voglia a tutti costi trovare uno spazio autonomo alla dicitura UI, slegandola dal UX.
Complimenti comunque per l’articolo e per tutte le informazioni riportate in modo estremamente comprensibile e dettagliato!!