Quante volte hai provato a condividere un articolo del blog o una pagina web sulla Fan Page e hai trovato un’immagine mancante o un titolo errato che avevi modificato? In questi casi il Facebook Link Debugger può aiutarti perché questo tool consente di cancellare la vecchia anteprima.
Indice dei contenuti
ToggleCosì puoi ripristinare quella nuova. Questo avviene perché Facebook ha un’immagine in memoria di quell’URL. Il procedimento per risolvere il problema dell’anteprima link che non funziona è semplice: per cancellare la vecchia preview link e mostrare quella nuova devi andare sullo strumento di debug che si trova qui developers.facebook.com/tools/debug/sharing.
Quando usare il debug tool di Facebook?
Nel momento in cui hai fatto delle modifiche agli elementi dell’anteprima link su questo social. Ad esempio se hai modificato l’immagine, troppo piccola o vecchia, oppure ti sei reso conto che il titolo è poco efficace o c’è un errore di battitura. Migliorare l’anteprima è importante.
Perché questo elemento consente di aumentare il CTR sui link, puoi migliorare il click-through rate vale a dire il rapporto tra persone che cliccano su un collegamento rispetto a quelle che lo vedono. Vale a dire le impression. Ecco perché non devi sottovalutare l’importanza di questo tool.
Soprattutto, ad esempio, quando decidi di sponsorizzare un articolo o una pagina con Facebook ADS. Non è il massimo promuovere un contenuto con una preview sbagliata, magari con un’immagine non ottimizzata o un errore nel titolo, vero? Ecco perché il link debugger è utile.
Come usare il Facebook Link Debugger?
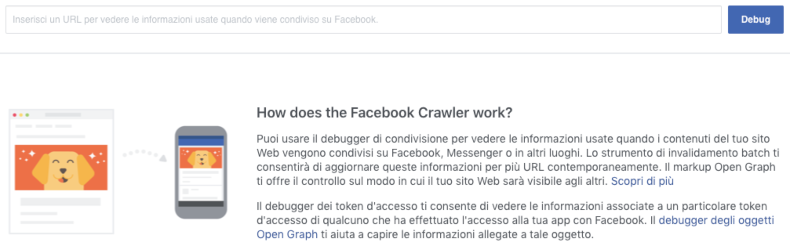
Il processo per evitare i problemi di visualizzazione dei link sul profilo o pagina Facebook è molto semplice. Vai sulla pagina di questo tool e inserisci il link nello spazio dedicato. Attenzione a non confonderti con lo strumento di invalidamento batch, non ti serve in questa circostanza.

Una volta cliccato su Debug puoi ottenere ciò che Facebook vede facendo il crawling della pagina. Così puoi capire come sarà la preview di condivisione sulla bacheca. Se è la prima volta che il social network vede il link ti uscirà la dicitura di allerta (nulla di grave, non temere):
Questo URL non è stato condiviso su Facebook in precedenza.
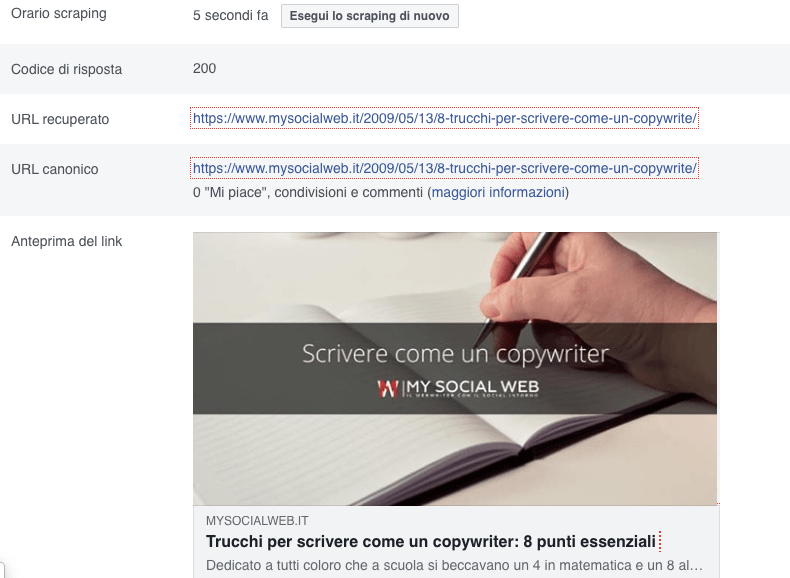
In alternativa hai la schermata con tutti i dati, in ogni caso puoi risolvere facilmente cliccando su Recupera. Il risultato è una scheda tecnica con tutti i dati che ti interessano, in primo luogo lo status code, poi l’URL, il numero di condivisioni su quell’indirizzo e la preview.

Se l’anteprima va bene non devi fare altro. Se invece hai fatto delle modifiche, ad esempio hai cambiato foto preview o titolo oppure la descrizione (che coincidono con tag title e meta description di default) allora puoi cliccare su esegui lo scraping di nuovo e rinfrescare la cache.
Il Facebook Link Debugger non funziona
Perché a volte il debug dei link Facebook non funziona? In alcuni casi ho notato che usando il pulsante di scraping l’aggiornamento non si manifesta. In questi casi io forzo l’esecuzione del debugger facendo una nuova submit dell’URL. A questo punto, di solito, tutto procede.
In ogni caso prima della condivisione su Facebook io faccio sempre un passaggio su questo tool per verificare la presenza di problemi: una volta condiviso è necessario cancellare il link per evitare che si veda l’errore nell’anteprima. Meglio curare sempre questi dettagli, non credi?
Tu come usi questo tool di Facebook?
Fare debug vuol dire correggere errori. Nel momento in cui usi il Facebook Link Debugging Tool stai migliorando la tua presentazione online. In particolar modo sulla piattaforma che può fare la differenza per molti business. Vale sempre la pena verificare un link prima della sua pubblicazione e fare in modo che si presenti al meglio. Sei d’accordo? Tu usi questo strumento gratuito?