La sidebar è uno degli elementi tipici di un blog. Si tratta di una colonna che affianca i contenuti che pubblichi ogni giorno, e ha una funzione importante: dare alloggio ai vari widget, agli elementi che dovrebbero arricchire il tuo blog e permettere al lettore di compiere determinate azioni.
Indice dei contenuti
ToggleQuindi, tra le caratteristiche essenziali del blog c’è la presenza della sidebar. È sempre così? È sempre presente questo elemento? No, ci sono opzioni differenti in base al template scelto per il blog: il più comune è quello che presenta una colonna centrale per i contenuti e una laterale (di solito a destra) per la sidebar.
Ci sono altre combinazioni, ad esempio con una sidebar per lato o entrambe a destra. Un’altra soluzione interessante: totale assenza della sidebar, proprio come fa Leo Babauta: niente sidebar, solo testo. Il design scelto da Leo è coerente con il suo progetto zen, e non mancano template monopagina: è una scelta.
Una scelta che non condivido. La sidebar è un elemento decisivo per scoprire nuove risorse – tipo archivi e liste – del tuo blog. La sidebar può essere usata anche per aumentare le conversioni, per portare nuovi clienti verso le tue landing page e per fare lead generation.
Diventa interessante il discorso sulla sidebar, vero? Ecco perché voglio lasciarti i principali consigli per ottimizzare la barra laterale del tuo blog. Ma prima voglio chiarire un punto per approfondire l’argomento.
Cosa sono i widget
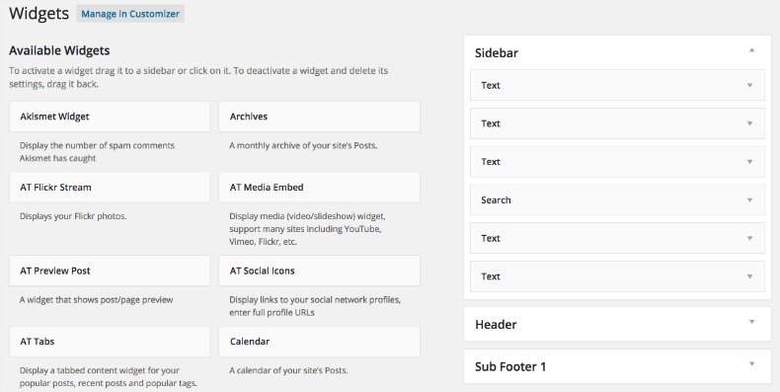
I widget sono dei moduli che ogni blog WordPress mette a tua disposizione. Fanno parte del CMS e possono essere gestiti dalla dashboard andando nel menu a sinistra (c’è una voce omonima in “apparence”). Puoi inserire i widget nella sidebar grazie a un sistema drag and drop. Quindi puoi trascinare i widget verso la sidebar e ordinarli come preferisci.

Lo stesso vale anche per il footer se il template lo prevede. Torniamo ai widget della sidebar: ce ne sono diversi di default, e molti altri possono essere aggiunti grazie a plugin WordPress. I widget si dividono in tre grandi categorie:
- Contenuti (immagini, video, podcast, testo).
- Social widget per Facebook, Twitter…
- Collegamenti interni.
Nel primo caso i widget diventano supporto per qualsiasi tipo di contenuto, nel secondo invece si fanno supporto dei box e dei bottoni per diventare fan o follower. Il terzo invece è una questione interna: puoi trovare link a pagine, a tag e categorie, ai post più letti o a quelli più commentati. Puoi inserire un calendario o un widget per suggerire il feed rss.
Per approfondire: video corso di blogging Studio Samo.
Come gestire i widget
Hai capito qual è il succo: puoi inserire un numero infinito di widget. Io però ti consiglio di togliere ciò che non serve. In primo luogo perché i widget – soprattutto quelli dedicati ai file multimediali – potrebbero rallentare il caricamento della pagina. Inoltre devi risparmiare spazio e attenzione per gli elementi che fanno comodo.
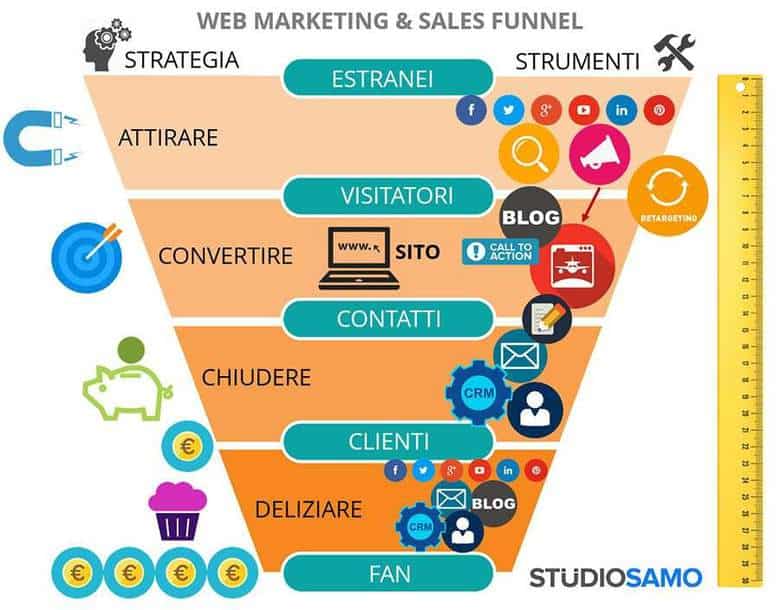
La logica è quella dell’inbound marketing. Siamo nella parte alta del sales funnel e le persone arrivano sui tuoi contenuti grazie a una buona ottimizzazione SEO, all’advertising e a un lavoro di social media marketing. Leggono il tuo blog, sfogliano i tuoi contenuti. Ma la sidebar cosa fa? Distrae, porta il lettore verso risorse esterne. Eppure è uno degli elementi più evidenti.

I vantaggi di una sidebar asciutta sono chiari: concentrano l’attenzione verso le risorse che consentono al lettore di trasformarsi in un lead. Ecco perché i widget fondamentali per una sidebar sono il modulo per l’iscrizione alla newsletter e i banner che portano verso le landing page con relative call to action.
Ovviamente queste non sono indicazioni vincolanti, non sono leggi: potrebbero esserci altri obiettivi da perseguire con il tuo blog aziendale.
Magari puoi aver bisogno di più fan sulla pagina Facebook, e quindi puoi lasciare il box per spingere i lettori a seguire il tuo canale social. In ogni caso la regola è questa: domandati sempre quali sono i punti decisivi per il successo del tuo blog. Appena hai la risposta hai anche la regola da seguire per inserire i widget sul tuo blog.

Quindi nella sidebar solo l’essenziale? No, non voglio essere estremo. La sidebar può essere usata anche per inserire link utili per scoprire altri contenuti o canali social. Quello che conta, però, è definire le priorità. Io metto sempre come primo elemento il widget più importante.
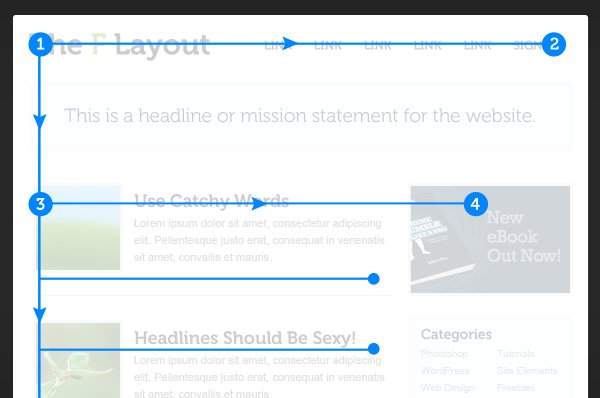
In questo modo sono presente above the fold e attiro subito l’attenzione con una call to action significativa. Come sottolinea webdesign.tutsplus.com (anche fonte immagine): “We’re also trying to capitalize on the second-row of the “F” by placing an advertisement or “call to action” here (#4)”.
I migliori plugin per la sidebar
Impossibile definire il numero dei plugin WordPress utili per migliorare la tua sidebar. Io però ne ho segnati due nei preferiti, e sono i plugin utili per migliorare l’attività dei tuoi banner.
Il primo è Q2W3 Fixed Widget (Sticky Widget), il plugin indispensabile per fissare i moduli nella sidebar: basta una spunta per fare in modo che il widget segua lo scorrimento della pagina. Mantenere i banner più importanti sempre sotto l’occhio del lettore non è mai stato così facile.
Qual è il banner più importante? Se hai un unico servizio/prodotto la scelta è limitata, ma se vuoi diversificare l’offerta in base al contenuto c’è una soluzione: Custom Sidebars. Questo plugin WordPress è utile perché ti permette di creare tutte le sidebar che ti servono, e di affiancarle a determinati contenuti.
Ad esempio, puoi fare in modo che la sidebar con i banner legati all’argomento web analytics escano solo quando pubblichi articoli legati a statistiche, Google Analytics e obiettivi.
E la tua sidebar, invece?
Ora hai un percorso da seguire per la tua sidebar, un sentiero fatto di essenzialità: togli ciò che non serve, dai spazio ai banner e ai moduli per raggiungere gli obiettivi fissati nel tuo piano editoriale. Senza cadere nell’oscurantismo assoluto. Questo è il mio punto di vista, il mio modo per organizzare la sidebar di un blog aziendale. Ora lascia la tua opinione nei commenti.









