Un dettaglio che molti blogger ignorano: il lettore è un bene prezioso. Anzi, il lettore è un vero e proprio capitale: tanti lettori messi insieme formano un pubblico, il pubblico che legge e valuta i tuoi contenuti. Ma sai bene che non esiste un unico peso e un’unica misura.
Indice dei contenuti
TogglePosso portare mille lettori al giorno sul mio blog, ma non è detto che questo sia un pubblico affezionato e leale. Con uno stratagemma, magari con un titolo orientato verso il click baiting, posso aumentare momentaneamente le visite del mio blog. Risultato? Nulla, domani siamo di nuovo sulla stessa barca.
Per questo devi coccolare il lettore. In primo luogo non lo devi ingannare con titoli fasulli (questa è la regola base, dai) ma devi anche migliorare la blog experience. Cioè devi fare in modo che si trovi a suo agio, che navighi con facilità tra le pagine del tuo blog e che trovi un motivo per tornare domani. E dopodomani.
Migliorare la blog experience vuol dire lavorare sulla fidelizzazione. E quando mi chiedono di operare su questo fronte, di solito, parto dalle azioni degli utenti sul blog. E poi cerco di facilitare, migliorare, definire le attività. Ho diviso i miei consigli in 4 step fondamentali:
1. Lettura
Cosa fa un utente sul blog? Legge. Questa è l’azione più importante, quella che può determinare il successo o l’insuccesso della tua piattaforma e una eventuale fidelizzazione del lettore. Il tuo obiettivo è semplice (almeno in teoria): devi migliorare la leggibilità dei tuoi articoli. Come?
- Evitando blocchi di parole.
- Formattando con cura.
- Scegliendo un allineamento a bandiera.
- Inserendo i titoli ai paragrafi.
- Usando le liste puntate (dove servono).
- Usa frasi brevi e parole semplici.
- Usando anchor text significativi.
A volte la leggibilità viene allineata con il concetto di lunghezza di un post: un articolo breve è un articolo che si legge, che non impegna. In realtà il concetto è differente: un articolo leggibile pondera il testo, evita paragrafi inutili, ma approfondisce il tema senza penalizzare la densità del contenuto. Ovvero la quantità di informazioni utili che un lettore può trovare all’interno del post.
Il concetto è semplice: non devi confondere la semplicità con la scrittura arida. Un articolo può essere leggibile anche se supera le 2.000 parole, basta seguire poche e semplici regole. Due consigli in più: assicurati che il tuo blog sia responsive e che il caricamento delle pagine sia rapido. Non conta la lunghezza del testo (se si dicono cose utili), ma non è facile leggere da mobile. Ed è sempre maggiore il pubblico che sceglie di leggerti dal telefonino.
Usa parole brevi, frasi brevi, paragrafi brevi – David Ogilvy
Condivisione
Ho letto l’articolo, mi è piaciuto e ora lo condivido subito su Facebook e Twitter. Magari anche su Google Plus. Ed ecco che si apre un nuovo capitolo per la tua blog experience: come migliorare e facilitare la condivisione dei post? Sai bene che in ogni articolo devono esserci gli share button, ovvero quei pulsanti che permettono di ripubblicare il contenuto sulle bacheche dei social.

Bastano questi? In linea di massima sì, io credo che non sia necessario avere il bottone di ogni piattaforma. Tutto dipende, però, dal tipo di contenuto proposto: se affronti argomenti professionali può essere utile inserire il bottone LinkedIn, se proponi immagini di qualità o infografiche la scelta di Pinterest è consigliata. In questo caso io consiglio un plugin come JQuery Pin It che permette di inserire il bottone sull’immagine (sopra).
Quando scegli i bottoni controlla che abbiano il counter (la riprova sociale è importante in questi casi) e che la visualizzazione sia ordinata anche nella versione mobile. Spesso questi elementi vanno in conflitto, ma ricorda sempre che molti lettori leggono da mobile. E condividono da mobile.

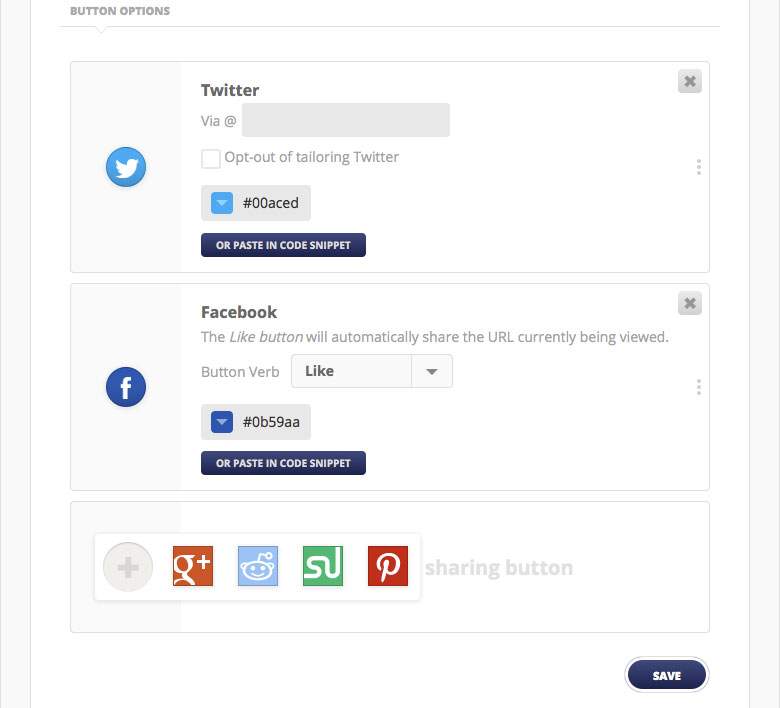
La chiave del tuo progetto, però, è un’altra: assicurati che il processo di condivisione non sia ostacolato da schermate, autorizzazioni e passaggi inutili. Ogni step che l’utente deve affrontare è un ostacolo. Anche il lettore più motivato può rinunciare alla condivisione. Basta una richiesta di troppo o una perdita di tempo per farlo desistere. Io di solito uso i pulsanti originali: funzionano sempre. Al massimo li inserisco grazie a due plugin che uso da anni e non mi hanno mai deluso: Flare (immagine in alto) e Really Simple Share Button.
Commento
Terza azione del lettore: il commento. Ho letto l’articolo e lo trovo interessante. Cosa faccio? Lascio il mio contributo, la mia idea, il mio giudizio. Posso commentare con un complimento, con un approfondimento ma anche con una critica. Va bene, questo è lo spirito del blogging. Ma l’autore deve fare in modo che non ci siano ostacoli, che l’azione sia semplice e immediata.
In linea di massima il modulo ufficiale di WordPress non dovrebbe presentare problemi, ma quando ti affidi a piattaforme diverse devi sempre valutare il target di riferimento. Vuoi affidare i commenti a Facebook, ma le persone che leggono il tuo blog sono iscritte? Stesso discorso vale per Google Plus e per Disqus: i lettori sanno/vogliono usare questi sistemi?

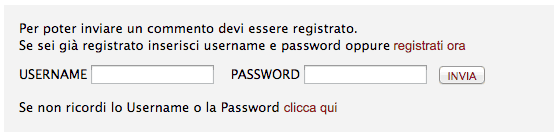
La risposta appare scontata per chi si rivolge a un pubblico di blogger ed esperti di Web Marketing: prova però ad ampliare gli orizzonti. Questo discorso vale per qualsiasi blog? Per qualsiasi pubblico? La semplicità prima di tutto: da evitare sicuramente la soluzione adottata da un noto quotidiano nazionale. Far iscrivere un utente per avere un commento: nessuna meraviglia che il numero rimanga a zero.
Fidelizzazione
Ok, adesso devi portare il lettore occasionale verso uno status differente: verso la fidelizzazione. Quindi devi offrire una serie di strumenti per fare in modo che riceva i tuoi aggiornamenti. Io consiglio di mettere sempre in primo piano, magari nell’header, le icone dei principali social e del feed rss. Poi di inserire nella sidebar i box che permettono al lettore di collegarsi a Facebook, Twitter, Google Plus e Pinterest (solo per elencare i più famosi).
La differenza? Attraverso i widget basta un click per entrare a far parte della famiglia. Le icone, invece, prevedono un passaggio in più: devi abbandonare il blog, atterrare sul profilo o sulla pagina, diventare fan o follower. Con il bottone dei widget, invece, tutto è più semplice. E non dimenticare, se è presente, il campo per le affiliazioni alla newsletter: è sempre uno dei modi migliori per rimanere in contatto con i lettori.
E tu stai lavorando in questa direzione? Racconta la tua blog experinece nei commenti!










2 risposte
Tu lo sai Riccardo che sono tuo estimatore da sempre e questa volta non fa differenza. Solo un pensiero che mi passa per la testa spessissimo: ok i bottoni social in primo piano, ma parlandoti da utente che l’articolo lo legge e di solito da uno smartphone, mi permetto di segnalarti un disagio: la barra laterale sullo smartphone rompe (nel senso che il più delle volte infastidisce) e dover tornare in testa all’articolo per condividere è (per me) odioso… in effetti mi scoccia anche da desktop: arrivo in fondo, mi è piaciuto, condivido e poi magari lascio anche un commento prima di chiudere la pagina. Tornare in cima è … non so Riccardo, forse il termine più adattò a descrivere la sensazione è “innaturale” .
Ciao Andre,
Infatti (e hai fatto bene a farlo notare) c’è un’arte anche nel posizionare i bottoni. Metterli all’inizio vuol dire dare l’opportunità al lettore di capire subito i numeri del post ma alla fine è tutto più naturale: leggo, condivido, commento. Su questo blog, infatti, si trovano alla fine. Tu ti riferisci a un’altra piattaforma?