
Indice dei contenuti
ToggleOggi ho perciò intenzione di affrontare la questione, rispondendo a una manciata di domande frequenti su velocità del sito e SEO, tra cui:
- In che modo Google effettivamente calcolare la velocità di pagina nel suo algoritmo di ranking?
- Cosa posso fare per rendere le mie pagine più veloce per fini SEO?
- Quanto la velocità del sito veramente importante quando si tratta di SEO?
1. Googlebot traccia il tempo di caricamento?
Un sacco di gente dà scontato che Googlebot misuri il caricamento della pagina, ma no, il bot non ha nulla a che fare con la misurazione della velocità.
2. Google usa PageSpeed come fattore di ranking?
Questa è una domanda che deriva da una comprensibile confusione per molte persone, perché PageSpeed è il nome dello strumento di Google utilizzato per controllare le prestazioni di una pagina. Per chiarire, la velocità con cui un sito carica sul browser è un fattore di ranking, tuttavia, Google non usa lo strumento PageSpeed in questo calcolo.
3. Google utilizza SpeedIndex?
No, non credo che stia usando SpeedIndex. Per chi non lo sapesse, SpeedIndex è una metrica introdotta nel 2012 che cerca di mettere l’accento sui progressi visivi della pagina per assegnarle un numero come un indicatore della performance pagina. E’ una grande iniziativa perché i singoli parametri sono spesso fuorvianti. Questa è una metrica che utilizza la risposta visiva effettiva della pagina come chiave per il calcolo.
Dal momento che Google utilizza la barra degli strumenti per calcolare la velocità (andrò a spiegare il meccanismo nel punto 5), SpeedIndex non è una metrica a sua disposizione.
4. E la funzione velocità del sito di Analytics?
Nel 2011, Google ha aggiunto una funzione di Google Analytics che le misura e le relazioni di velocità pagina del mondo reale per gli utenti di Analytics che si rivolgono quella funzione. Velocità del sito consente ai proprietari di siti sanno che le loro pagine è più veloce e più lento, come il tempo di caricamento varia geograficamente, e come le pagine si comportano sui diversi browser.

Si potrebbe pensare che tutti questi dati sarebbero utili per calcolare la velocità di pagina nel ranking di ricerca, ma sulla base di loro silenzio sul tema, sembrerebbe che Google non utilizzi i dati raccolti in Google Analytics per questo scopo. A mio parere, dovrebbe, in quanto gli consentirebbe di testare il comportamento sui browser più moderni.
5. Quindi, come fa Google a raccogliere dati sulla velocità?
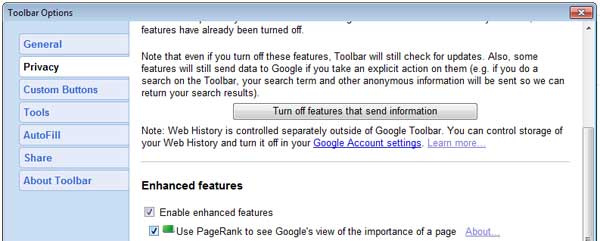
Google utilizza la barra degli strumenti di Google per crowdsourcing di dati da utenti reali. A mio parere, anche se non supera lo strumento per la velocità del sito di Analytics, è ancora un modo valido per raccogliere significativi dati reali degli utenti. Google sta misurando sulla base di web browser attuali degli utenti e larghezza di banda reale – senza simulazioni.
Ecco come fa:
Se avete installato la barra degli strumenti Google sul vostro browser ed avete attivato l’indicatore di PageRank, allora state aiutando Google a misurare i tempi di caricamento ai fini del ranking di ricerca. La barra degli strumenti di misura il tempo di caricamento effettivo di ogni pagina visitata e invia i risultati a Google. I risultati sono poi aggregati e utilizzati per determinare la velocità reale per ogni pagina.

6. Che browser utilizza?
La funzionalità barra degli strumenti è, come ci si aspetterebbe, già integrata in Chrome. Google Toolbar è anche disponibile come add-on per Internet Explorer 6 +. E’ disponibile anche per Firefox 2-4, ma il supporto per Firefox di Google è stato interrotto nel 2011.
7. Cosa misura esattamente?
Misura l’onload time: il tempo necessario per tutte le risorse di pagina per il rendering nel browser – da risorse che si possono vedere, ad esempio testo e immagini, a quelle che non si possono vedere, come ad esempio strumenti statistici di terze parti. “Onload time” è noto anche come “tempo di caricamento”.
C’è un grande avvertimento qui: mentre il tempo di caricamento è un importante metro di misura per le prestazioni, ma deve essere preso cum grano salis, perché non è un indicatore di quando una pagina comincia ad essere interattiva. Una pagina con un tempo di caricamento di 10 secondi può essere quasi completamente interattiva da 2 a 5 secondi. Questo perché l’onload time può essere “gonfiato” da contenuti di terze parti (come ad esempio le suddette analisi di terze parti) che gli utenti non possono nemmeno vedere.
Chiave di lettura: Se le tue pagine impiegano molto tempo per arrivare all’onload time, secondo Google sei lento – anche se sei veloce per i tuoi visitatori.
8. Quali pagine misura Google?
Google misura ogni pagina visitata dagli utenti sul tuo sito.
9. Anche quelle non indicizzate?
Sì. Perché la barra degli strumenti di Google prende tutti i dati generati dagli utenti tramite il browser di ogni utente partecipante, esso consente a Google di misurare tutte le pagine che gli utenti vedono, non solo quello che hai detto a Google di indicizzare.
10. In termini di traffico, a che punto la velocità di caricamento inizia ad incidere?
Questa è una grande domanda. Vorrei avere una risposta specifica. E ‘probabilmente una buona congettura che con più pagine viste, Google si preoccupa di più, o che ci sia una massa critica di visualizzazioni di pagina dopo la quale la velocità è pienamente ponderata in classifica.
Qualcosa da tenere a mente: se si sottoscrive la convinzione diffusa che la velocità di pagina incide per circa l’1% del peso totale dell’algoritmo, questo potrebbe spiegare perché a volte la velocità non sembra influire sul ranking più di tanto, specialmente su siti con poche pagine viste.
11. E se la mia pagina ha contenuti diversi a seconda che l’utente sia registrato o meno?
La barra degli strumenti di Google non fa distinzione tra contenuto personalizzato, se l’URL rimane la stessa. Tutti i risultati sono mediati insieme per determinare il punteggio finale.
12. Come raccoglie i dati sui dispositivi mobili?
Il capo del team Google contro lo spam, Matt Cutts, ha annunciato il mese scorso che Google sta per lanciare una versione del suo fattore di ranking di velocità per i siti mobili. Matt non ha specificato quando ci dobbiamo aspettare che arrivi questo cambiamento. Questo combacia con un altro suggerimento di Google circa una prossima versione mobile di Insights PageSpeed, ma non mi sento di affermare con certezza che le due cose siano collegate, per le stesse ragioni esposte nelle risposte alle domande 2-4, di cui sopra.
In base a ciò che sappiamo su come Google raccoglie i dati reali degli utenti tramite la barra degli strumenti di Google per i desktop, è più sicuro ipotizzare che possa allo stesso modo raccogliere i dati degli utenti mobili tramite il suo Google Search app. Con rispettivamente 100 e 500 milioni di installazioni attuali su Android e dispositivi iOS, questo è un gruppo di utenti sufficientemente grande per fornire risultati statisticamente significativi.
13. Usare plug di preloading mi può penalizzare?
Tecniche di preloading sono ottime perché danno l’illusione di un caricamento della pagina quasi istantaneo, ma i webmaster a volte si chiedono se si tratti di un trucco che Google disapprova e per cui potrebbe penalizzarli. La risposta breve è no. Come ho già detto in precedenza, il punteggio di Google si basa sulla misura del tempo di caricamento. Il preloading non inganna il sistema. Migliora semplicemente il tuo onload time.
14. Ci sono altri modi per aumentare la velocità?
L’istruzione “Defer JavaScript” – ad esempio – è un eccellente tecnica di ottimizzazione del tempo di caricamento. Essa consente di escludere risorse di pagina non essenziali, ad esempio gli script di terze parti. Così che si carichino dopo l’evento onload. Questa è una tecnica onesta secondo Google. Tutto ciò che aiuta una pagina di migliorare il suo tempo di caricamento, migliorerà punteggio di quella pagina.
15. Un “fast render time” più veloce mi aiuterà?
“Start Render time” è diverso da “onload time”. Come suggerisce il nome, “start render” indica quando il contenuto comincia a mostrarsi nel browser dell’utente. Questo parametro non indica se il primo contenuto caricato sul browser sia quello realmente utile per l’utente o magari semplicemente annunci pubblicitari e widget.
Detto questo, iniziare il rendering velocemente è comunque una misura utile perché si dà in fretta una informazione sulla salute delle prestazioni di una pagina. Questo però non incide sul ranking perché, come ho già detto, Google si concentra esclusivamente sul tempo di caricamento.
16. C’è qualche tattica specifica per il mobile per migliorare il ranking?
Mentre la velocità del sito su mobile potrebbe non essere un fattore di ranking per un po’ di tempo, altre questioni legate all’esperienza utente lo saranno molto presto. Il mese scorso, Google ha anche annunciato che hanno intenzione di lanciare diversi cambiamenti sulla classifica nel prossimo futuro, che riguardano i siti mal configurati per utenti di smartphone. Ci sono due comuni errori di configurazione per dispositivi mobili di cui i proprietari dei siti devono essere consapevoli:
- Redirect difettosi – Quando una pagina reindirizza l’utente a una generica pagina mobile, piuttosto che a una versione mobile ottimizzata della pagina specifica che stavano cercando.
- Errore solo su smartphone – Quando gli utenti di dispositivi mobili sono reindirizzati a una pagina di errore durante la ricerca, al posto della pagina che stavano cercando.
Dopo queste due sfide, è possibile esplorare l’elenco completo di raccomandazioni di Google per i webmaster che vogliono ottimizzare per il mobile.
17. Il mio sito è già veloce, renderlo ancora più veloce migliorerà il SEO?
Pagine che sono già veloci probabilmente non sperimenteranno la differenza. Se migliorerai il tempo di caricamento da 10 a 3 secondi, che è un miglioramento significativo, probabilmente questo ti aiuterà. Se invece i tuoi tempi di caricamento passeranno da 2 a 1 secondo, probabilmente non vedrai alcun risultato reale.
Devi anche considerare quanto velocemente si caricano le tue pagine in confronto alle pagine con cui sei in competizione. Se migliorare il tempo di caricamento ti rende molto più veloce rispetto alla concorrenza, è possibile che noterai una differenza. Se sei già più veloce rispetto alla concorrenza, non tanto.
18. Quanto mi devo preoccupare della velocità del sito?
E ‘difficile rispondere alla domanda “Quanto dovrei preoccuparmi?”. Ho letto alcuni articoli in cui dicono che rendere le pagine più veloci ha fatto poco o niente per migliorare il ranking di ricerca, e ho letto casi di studio di aziende che dicono che rendere le loro pagine più veloci ha aumentato il traffico organico tra il 20 per cento e il 40 per cento.
E ‘importante tenere a mente il tempo di caricamento è solo uno dei tanti fattori SEO. Alcuni nostri clienti segnalano forti aumenti dovuti a parametri come accessi, conversioni, pagine viste, fidelizzazione dei clienti, segnali social. In altre parole, se curi l’intera esperienza utente dalla A alla Z – ad esempio fai in modo che i visitatori siano in grado di navigare rapidamente il tuo sito e compiere qualunque attività di cui hanno bisogno – allora dovresti anche preoccuparti della velocità.









